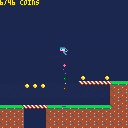
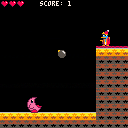
I'm having trouble with my player movement after my map updates. My map seems psuedo-randomize after the 1st screen like I want (I can tinker and fix this later). The trouble I'm having is that my player won't continue moving upwards after the map redraws and resets your position. Essentially every screen seems to treat the lower half as if it's the first screen ie running the collision detection on sprites that don't seem to be there. I'm stumped. Any help would be much appreciated.

Like the title says, I have rudimentary collision detection on the top and sides of my sprite but not on the bottom.
I'm very new to game dev, but I have some experience in python. I can't see if I have a typo, or I've made a mistake in following the tutorial I watched.
--player--
function create_player()
player={
state="normal",
sprite=1,
health=4,
x=64,
y=82,
h=8,
w=8,
gravity=0.30,
friction=0.15,
inertia=0,
thrust=0.80
}
end
function collide(o)
local x1=o.x/8
local y1=o.y/8
local x2=(o.x+7)/8
local y2=(o.y+7)/8
local a=fget(mget(x1,y1),0)
local b=fget(mget(x1,y2),0)
local c=fget(mget(x2,y2),0)
local d=fget(mget(x2,y1),0)
if a or b or c or d then
return true
else
return false
end
end
function move_player(o)
o.y+=o.gravity --applies player gravity
local lx=o.x --last x pos
local ly=o.y --last y pos
if (btn(❎)) o.y-=o.thrust --player move
if (btn(⬅️)) o.x-=0.5
if (btn(➡️)) o.x+=0.5
--if the player collides, moves back
if collide(o) then
o.x=lx
o.y=ly
end
end
function ani_player(o)
if btn(⬅️) then --player animation
o.sprite=2
elseif btn(➡️) then
o.sprite=3
else
o.sprite=1
end
end
function draw_sprite(o)
spr(o.sprite,o.x,o.y)
end


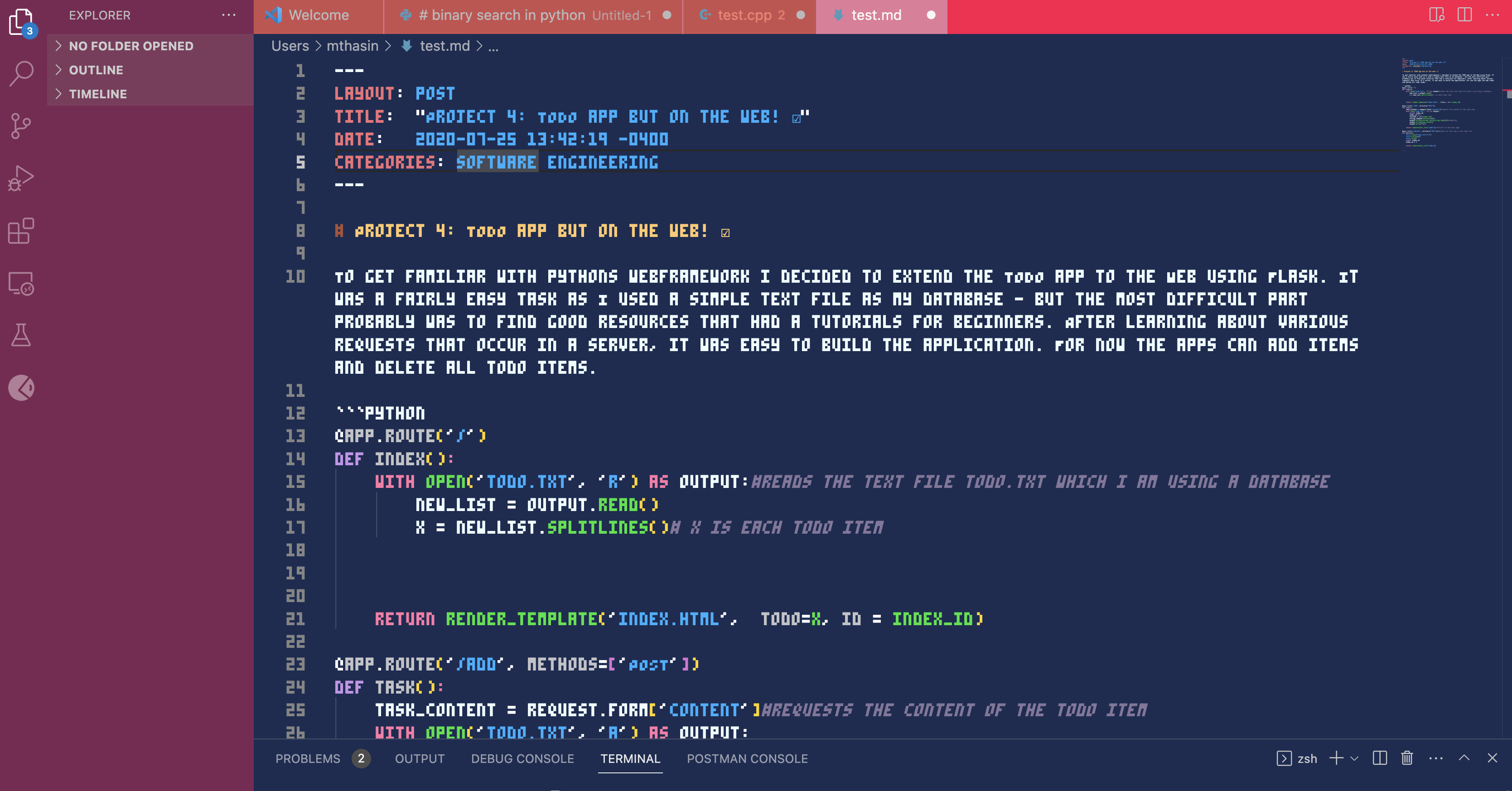
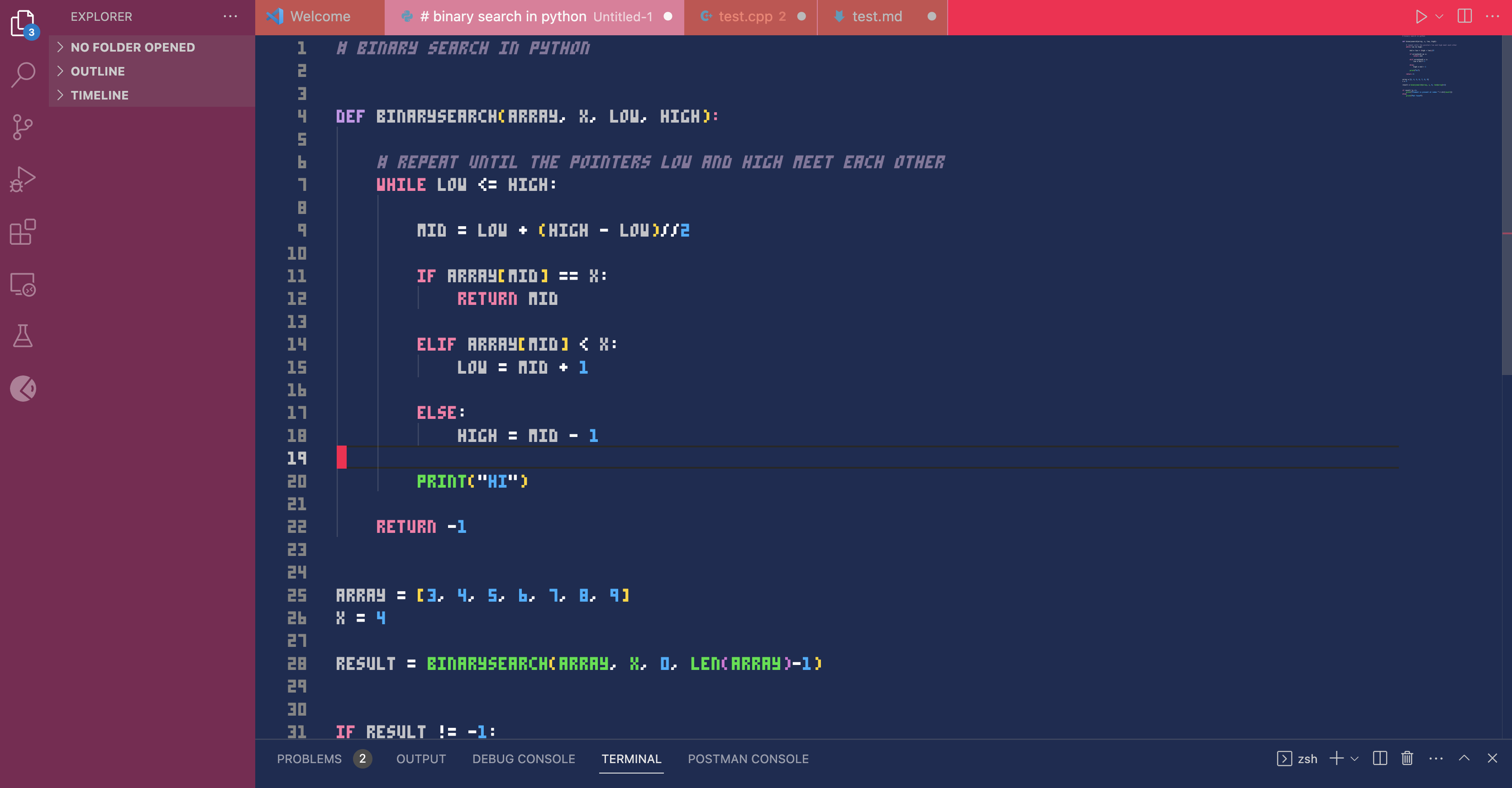
Hi Pico-8 community! a few months ago I built a pico8 themed VS code extension, it follows the colour scheme of the pico 8 text editor, and I have also added instructions in the read me on how to get the font and the cursor!
You can get it here: https://marketplace.visualstudio.com/items?itemName=mai314.pico-8-theme&ssr=false#overview
or
-
Open the Extensions sidebar panel in VS Code. View → Extensions
-
Search for Pico-8 theme by mai314
- Click Install
Enjoy!
Screenshot examples


Sorry if this is a completely dumb question. I'm new to Pico 8 and game dev in general. I'm stuck in my first project attempting to randomize map layouts. My game is a simple vertical scrolling game where the player moves from side to side to avoid obstacles. I'd like to begin on one screen, and then end on a final screen with the ones in between being a random selection from the 12 or so other screens I've drawn. I know the easiest way to do this is probably with nested tables, but I'm having trouble understanding how I could accomplish this. Any help would be awesome.

I wanted a tool to help me import a large folder of asset .pngs (such as one you might get from https://kenney.nl/) into .gfx files. I know there are tools such as @pancelor 's helpful importpng.p64 (or just click-n-dragging onto the gfx editor), but I didn't want to do that for hundreds of files.
Using importpng.p64 as a foundation, I create a command-line utility for Picotron that will import entire folders of assets into .gfx files! Below is the snippet that you'll put in /appdata/system/utils/simport.lua
-- a tool to import all pngs in a folder into a single .gfx file -- tool by @fletch_pico -- version 1.1 -- -- makes use of: -- importpng.p64 code by @pancelor -- https://www.lexaloffle.com/bbs/?tid=141149 cd(env().path) local argv = env().argv if (argv[1] == "--help") then print("Usage: simport [FOLDER]") print("Populate the .gfx file using a folder of PNGs.") [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=151555#p) |
Madeline ventures into Oceania to conquer one of New Zealand's tallest mountains, Malte Brun.
I finally figured out how sprite flags work!
This is my second ever Celeste mod and technically my first mod with new mechanics.
Credit to the Evercore team for making the base cart and Antibrain for making the slab code.

How To Make It Work? First Put Your Resolution To 720x480 Pixels then
Make Sure Only The Desktop Is Running And Web Browser Then Try These Links
Pizza Tower ETB Web Port
Pizza Tower April 2019 Web Port
Pizza Tower Pre Sage 2019 Web Port
Note: Also One Tab And No Virus's

I'm trying to change my email, so tried to change it through my account settings. After I put the new email in the email field, I get an confirmation email, but when I click at the confirmation link that's sent to that email, the bbs email doesn't change, I just get log out from my account. Pls help!



my request
here are some fragments of the game code
if collectibletype==colt_ring then
s.score=100
end
add(entities,s)
return s
end
function collectible_update(s)
end
now if on one level I have 3 rings the same and for each ring I get 100 points
I would like to change the code to something like this
if collectibletype==colt_ring then
s.bonus+=1 end
if s.bonus=1 then s.score=100 end
if s.bonus=1 then s.score=200 end
if s.bonus=1 then s.score=400 end
so that for getting the first ring in any order there would be 100 points, for the second 200 points, third 400 points










 1 comment
1 comment