Currently I'm trying to learn tline() by simply drawing the map. However, I have no idea how the parameters work. Apparently, according to the pico 8 wiki, tline()'s 5th and 6th parameters are expressed in "fractional map tiles" but I don't get what that means...
Can someone give a brief explanation?

Here is a list of bugs/annoyances in the BBS:
Important:
Code preview is broken, if you click on the code button under the pico-8 web player, it doesn't show the code. (It's the right size now, but still no code. Definitely an improvement!)Fixed!
Minor:
- The padding around the pico-8 web player is too big.
- The featured buttons at the top of the BBS don't show the author, it just says "by ".
There are a couple more, but they're not really issues, so I've omitted them.

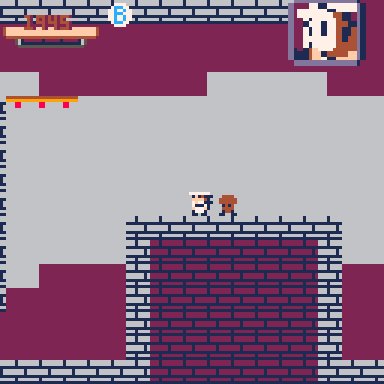
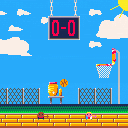
I made this game a while ago but forgot to ever upload it. Here it is and I hope you enjoy!
How to Play:
- pick up the ball by pressing the shoot button with your hand underneath it
- dribble the ball (by pressing down) to regain energy
- use energy to jump, run, and shoot
- hold run or jump buttons to perform each ability more strongly
- don't forget to choose a course!
I found myself doing BFS over a very large graph space and with vertices that carry a lot of information. My for this solution in C++ was to use bitsets to store the information in a vertex. I found no documentation of bitsets for Pico or Lua, so I thought of something I call a "nibbleset." A nibbleset is a metatable that holds numbers, and each nibble of the set of numbers can be accessed.
nibbleset = {}
--Set nibble at index i to a value v:
function nibbleset.set(a,i,v)
if i/8 > #a then
return
end
local n = ceil(i/8)
local s = tostr(a[n],1)
local tr = "0x"
i-=1 i%=8 i+=1
if(i>4) i+=1
for j=1,9 do
if j==i then
tr..=v
else
tr..=s[j+2]
end
end
a[n]=tonum(tr)
end
--Set nibble at index i to zero:
function nibbleset.reset(a,i)
if i/8 > #a then
return
end
local n = ceil(i/8)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=151989#p) |
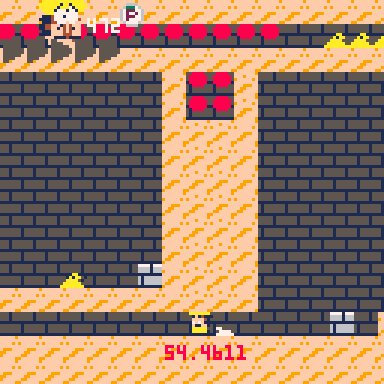
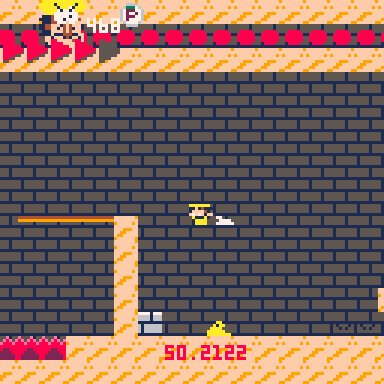
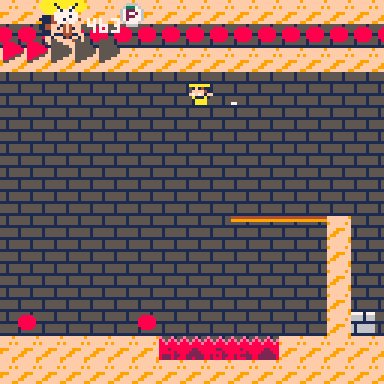
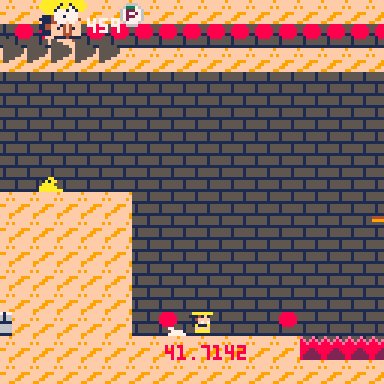
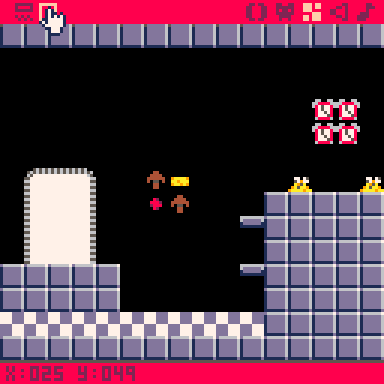
I'm having trouble with my player movement after my map updates. My map seems psuedo-randomize after the 1st screen like I want (I can tinker and fix this later). The trouble I'm having is that my player won't continue moving upwards after the map redraws and resets your position. Essentially every screen seems to treat the lower half as if it's the first screen ie running the collision detection on sprites that don't seem to be there. I'm stumped. Any help would be much appreciated.

Like the title says, I have rudimentary collision detection on the top and sides of my sprite but not on the bottom.
I'm very new to game dev, but I have some experience in python. I can't see if I have a typo, or I've made a mistake in following the tutorial I watched.
--player--
function create_player()
player={
state="normal",
sprite=1,
health=4,
x=64,
y=82,
h=8,
w=8,
gravity=0.30,
friction=0.15,
inertia=0,
thrust=0.80
}
end
function collide(o)
local x1=o.x/8
local y1=o.y/8
local x2=(o.x+7)/8
local y2=(o.y+7)/8
local a=fget(mget(x1,y1),0)
local b=fget(mget(x1,y2),0)
local c=fget(mget(x2,y2),0)
local d=fget(mget(x2,y1),0)
if a or b or c or d then
return true
else
return false
end
end
function move_player(o)
o.y+=o.gravity --applies player gravity
local lx=o.x --last x pos
local ly=o.y --last y pos
if (btn(❎)) o.y-=o.thrust --player move
if (btn(⬅️)) o.x-=0.5
if (btn(➡️)) o.x+=0.5
--if the player collides, moves back
if collide(o) then
o.x=lx
o.y=ly
end
end
function ani_player(o)
if btn(⬅️) then --player animation
o.sprite=2
elseif btn(➡️) then
o.sprite=3
else
o.sprite=1
end
end
function draw_sprite(o)
spr(o.sprite,o.x,o.y)
end


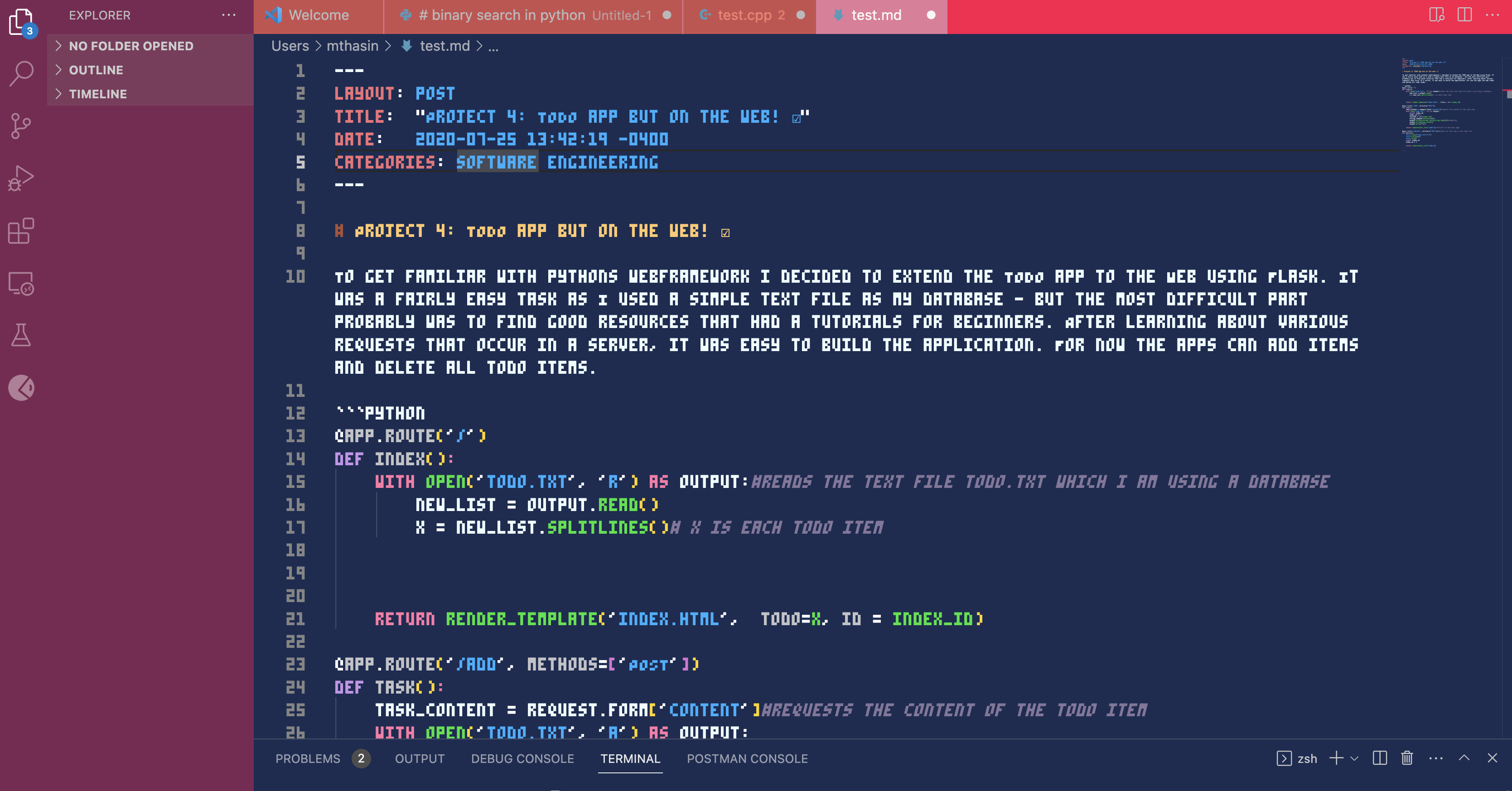
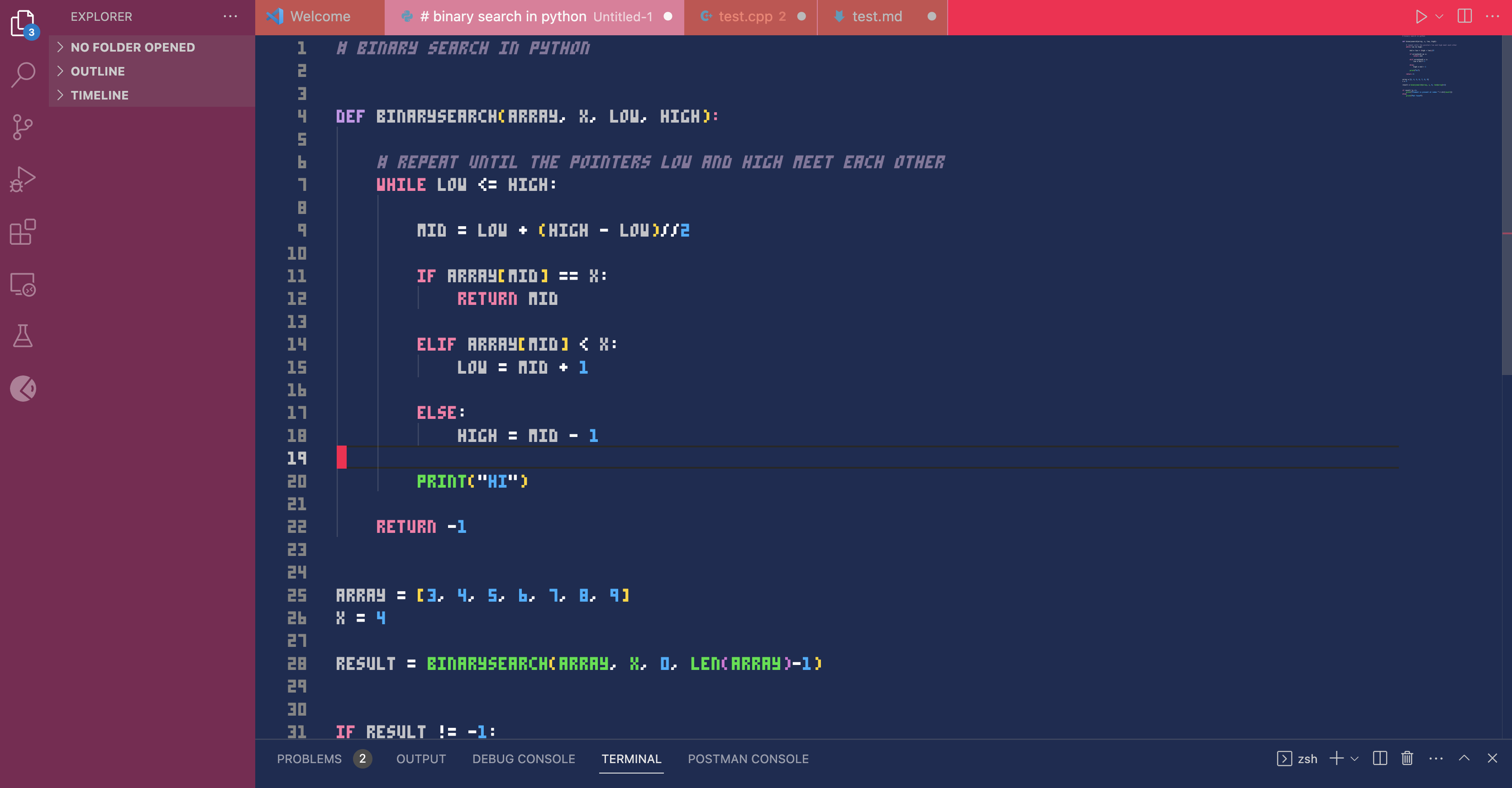
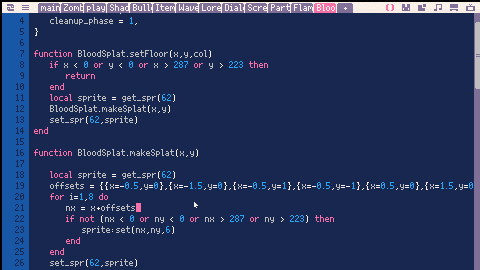
Hi Pico-8 community! a few months ago I built a pico8 themed VS code extension, it follows the colour scheme of the pico 8 text editor, and I have also added instructions in the read me on how to get the font and the cursor!
You can get it here: https://marketplace.visualstudio.com/items?itemName=mai314.pico-8-theme&ssr=false#overview
or
-
Open the Extensions sidebar panel in VS Code. View → Extensions
-
Search for Pico-8 theme by mai314
- Click Install
Enjoy!
Screenshot examples


Sorry if this is a completely dumb question. I'm new to Pico 8 and game dev in general. I'm stuck in my first project attempting to randomize map layouts. My game is a simple vertical scrolling game where the player moves from side to side to avoid obstacles. I'd like to begin on one screen, and then end on a final screen with the ones in between being a random selection from the 12 or so other screens I've drawn. I know the easiest way to do this is probably with nested tables, but I'm having trouble understanding how I could accomplish this. Any help would be awesome.

I wanted a tool to help me import a large folder of asset .pngs (such as one you might get from https://kenney.nl/) into .gfx files. I know there are tools such as @pancelor 's helpful importpng.p64 (or just click-n-dragging onto the gfx editor), but I didn't want to do that for hundreds of files.
Using importpng.p64 as a foundation, I create a command-line utility for Picotron that will import entire folders of assets into .gfx files! Below is the snippet that you'll put in /appdata/system/utils/simport.lua
-- a tool to import all pngs in a folder into a single .gfx file -- tool by @fletch_pico -- version 1.1 -- -- makes use of: -- importpng.p64 code by @pancelor -- https://www.lexaloffle.com/bbs/?tid=141149 cd(env().path) local argv = env().argv if (argv[1] == "--help") then print("Usage: simport [FOLDER]") print("Populate the .gfx file using a folder of PNGs.") [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=151555#p) |







 0 comments
0 comments



 running and walking and running dont work???
running and walking and running dont work???









 Build john gutter level
Build john gutter level