
How does 3D projection work? this gif goes over the basics in 2 and a half minutes!
view the full gif split up here, with captions:
https://imgur.com/a/DjyHKag








load #easingcheatsheet |
in the Pico-8 command line to load it straight into your Pico-8 application!

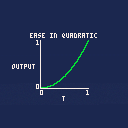
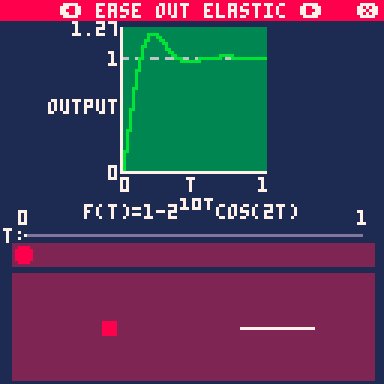
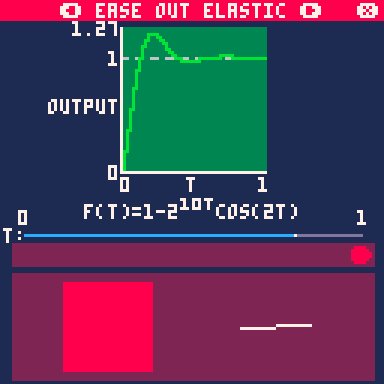
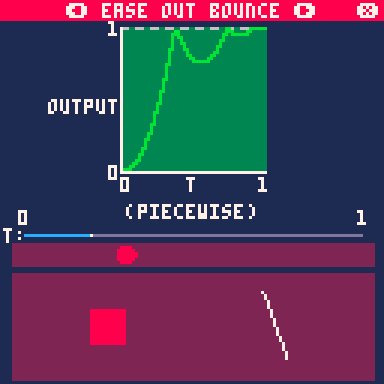
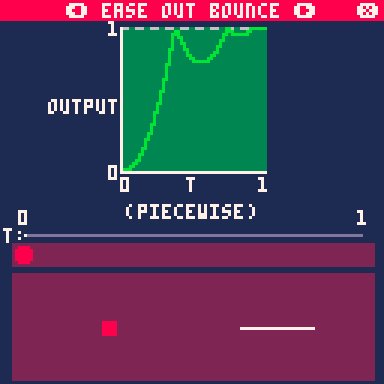
Easing functions are ways of modifying the rate of change for a linear interpolation function. You may have used these in animation programs (unity, blender, etc.) by manually editing animation curves. This editing isn't all that possible without a large engine backend, but you can easily create short math equations to imitate some of the commonly used curves. This is what I've done here, implementing a set of functions for these curves, and creating a little demo so you can see how each of them changes your interpolation!








I recently saw a post on twitter about "subpixel rendering," and I wanted to try my hand at a few functions! A couple of hours later... I now have this. I can't promise it's perfect, nor do I have all of the shapes I want to try, but I'll release it now if anyone is interested.
Feel free to suggest any other shapes as well as finding bugs/fixes!

I noticed that people relatively often ask for a way to draw an inverted circle and don't have an easy way to implement it, since it requires a bit of math that can be difficult to derive without experience. I decided to make a quick cart and standalone function to do that! This isn't amazingly efficient, and it only does circles (not ellipses), but it is a drop in function:
Update: new function utilizing trig, faster and now subpixel!
x=x or 64 y=y or 64 r=r or 32 left=left or 0 right=right or 128 top=top or 0 bottom=bottom or 128 local p=r*6.28 if(top<y-r)rectfill(left,top,right,y-r,c) if(bottom>y+r)rectfill(left,y+r,right,bottom,c) [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=83816#p) |


I was looking into methods for extending the spritesheet memory of a cartridge, but the only result I could find on google (after an admittedly short search) was a post that was slightly inefficient when it loaded the spritesheet into memory, making it only suitable for use in fullscreen graphics like a title screen. This was noted in the post, but I thought that I could make some improvements.
Limitations
This code is very small when inserted into the cart, other than the actual spritesheet data. The current data is stored in a completely uncompressed binary string, which in the worst case can balloon up to 16-20k characters.
(NOTE: This is only when storing a completely black spritesheet, which should ideally be never. If your spritesheet has large portions of completely black (color 0) space, try replacing it with some other color you're not using, or using palette swapping.) The average spritesheet should be able to be stored in 8-10k characters.








 10 comments
10 comments