fairly simple question, is there a way that a cart can write data to disk to produce another cart? I ask because I am wanting to make a tamagotchi type thing to learn some of the more of the pico-8 API that i otherwise wouldn't,such as multi-cart projects, as well as making a menu, something I surprisingly haven't done before. (any tips on that would be appreciated 😅). my current idea is that you would have the main menu, a standalone cart. it's sole job would be to create and load another cart, that being the main tamagotchi cart. each pet would have its own cart, that could be loaded by just skipping the main menu and loading the cart. my current issue is that I don't know how a cart would create another, or even if that's a possibility. another option would be to have a template cart that then maybe gets loaded with arguments, allowing for customisation that way?
Soul Survivor
A small game I made to learn pico-8!
You've taken part in an ill-considered ritual to summon a demon! Little do you know the process has put a hole in your membrane, the one defense you have against the colorful bouncy spirits lurking in your home! (and everywhere else).

|
[16x16] |
|
|
[8x8] |
You are a silkworm who wants to make a dress. Use left and right arrow keys to turn, forward and back to adjust speed, and x to chew or sew along the marked pattern lines. When cutting, you will move only when holding x. When sewing, you will move continuously and will stop sewing when you let go of x.
For now, the final screen is just after you attach the skirt. You'll be able to tell because the score will probably have a decimal in it. There's not much to do once you're done except stitch all over your hard work and see exactly how little stitching it takes to tank the framerate, since my fancy stitch-drawing technique is very inefficient and recalculates all its math every frame.
What is stopping an official wasm port for development from being made? Sure we can get exports to wasm but port development to other systems and evolving oses is going to require hoops. Android hasn't happened but a containerized web version might solve that if there is some way to export p8s and lua.
Hi y'all!
This is the third version of Pico Pad!! (I made a version 2 but didn't release it lol)
It's not totally finished, but I'm very happy with it now and I think it's about 90% done.
If I release version 4, it'll be the last one.
Controls
- 🅾️ to delete the last stroke (not a general undo)
- ❎ to toggle the gui
- ⬆️ and ⬇️ to change the brush size
- ⬅️ and ➡️ to cycle the current tool
Tools:
- Pencil: draws lines
- Bucket: fills background or changes color of a line
- Pull/Front: moves the targeted stroke to the top
- Push/Back: moves the targeted stroke to the bottom
- Eraser: deletes the targeted stroke
Controls in Spotytron
- Up / Down arrows: Navigate albums or tracks (scroll is automatic)
- Left arrow: Return to album selection from track mode
- Button O: Enter album / Play selected track
- Button X: Stop music
Where to Place POD Files
To use your albums in Spotytron, place all .pod files in this folder:
/appdata/albums
Spotytron will automatically detect them and show them in the album list.
Overview
The encodepod() function is a simple utility for creating a music POD file in Picotron.
It takes one or more SFX files, encodes them into POD-compatible binaries, and packages them into an album with multiple tracks.
How It Works
-
Fetch SFX files: The function fetches SFX files from
/desktop/. -
Encode to POD binary: Each SFX userdata is converted into a POD binary using the
pod()function. -
Define album structure:
sfx_files: List of encoded SFX binaries used in the album.tracks: Table of tracks, each containing:name: Track namesfx_file: Number referencing the SFX usedpattern: Starting pattern number
-
Define metadata: Metadata includes
albumname andartist. - Save the POD: The album and metadata are saved into
/appdata/<AlbumName>.podusing thestore()function.
Example Code
function encodepod()
local sfx_pod1 = fetch("/desktop/sfx1.sfx")
local sfx_bin1 = pod(sfx_pod1) -- encode the userdata into POD binary
local sfx_pod2 = fetch("/desktop/sfx2.sfx")
local sfx_bin2 = pod(sfx_pod2)
local album = {
sfx_files = { sfx_bin1, sfx_bin2 },
tracks = {
{ name = "Intro", sfx_file = 1, pattern = 0 },
{ name = "Theme principal", sfx_file = 2, pattern = 10 },
{ name = "Outro", sfx_file = 1, pattern = 20 },
}
}
local meta = {
album = "Test Album",
artist = "Me",
}
store("/appdata/test_album.pod", album, meta) |
hey so i've come to the realisation that as i continue to work on new celeste mods, i am most likely going to come across alot more techs which i am not familiar with, so i guess this post can be like an area for creating cc techs and verifying which cc techs already existed.
-- dash trajectory manipulation --
the logic of this tech is pretty strange so prepare yourselves
anyway basically what i mean by "dash trajectory manipulation", is changing the direction of your dash midway through the dash itself
i don't really know how it works
i was just kinda messing around and then i got this
| | | | | | | | | | | | | | | | | | | | | | | | | |
V V V V V V V V V V V V V V V V V V V V V V V V V V

i think i was turning around as soon as i got to the edge of the screen, then performing the spike walk.
for some reason it only works on the edges of the screen tho?
anyone know anything about this?
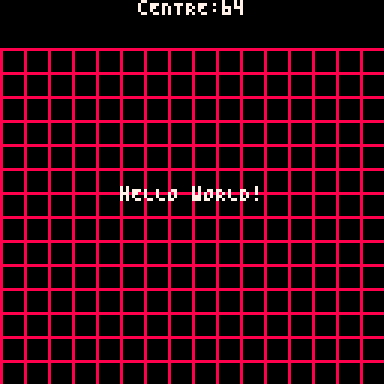
hey so i've seen a lot of carts which have a function for printing a string of text in the centre of the area on the x axis which they have depicted, and it often ends up looking something like this:
-- actual function
function cprint(txt,centre,y,c)
print(txt,centre-#txt*2,y,c)
end
-- example
function _init()
cls()
end
function _draw()
cprint("Centre:64",64,0,7)
for x=0,127,8 do
for y=16,127,8 do
line(x,0,x,127,8)
line(0,y,127,0,8)
end
end
cprint("Hello World!",64,62,7)
end |

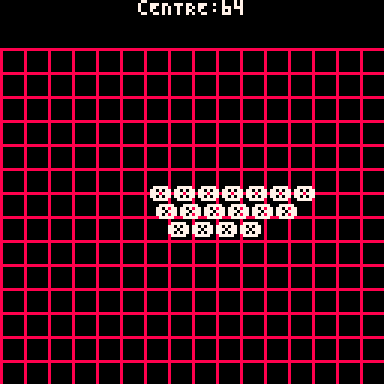
but often one thing that they don't account for is the extra space in which the characters with an id over 127 cover. for example,
-- chr(151)
cprint("❎❎❎❎❎❎❎",64,62,7)
cprint("❎❎❎❎❎❎",64,68,7)
cprint("❎❎❎❎",64,74,7) |









 0 comments
0 comments