
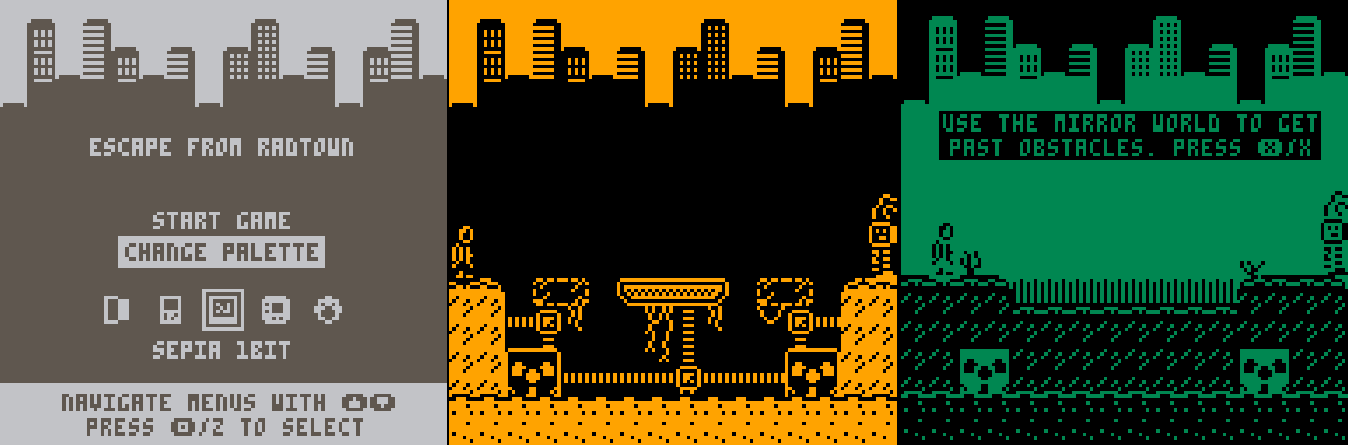
I'm posting this here because I'm not sure if it will get any more development, but this is a game I made for a 1-Bit weekend game jam (this one: https://itch.io/jam/1-bit-weekend). The game itself is "complete" in that there are no half-finished levels or artwork, it's just a little short due to the time constraints (it was a 3 day jam but work meant I only really had 2 days). Anyway, here it is. More info below if you're interested.
The game and art was done entirely by me, and my partner in music projects put together some nice tunes (all the music was by him). You can find the Itch page here; https://b3agz.itch.io/escape-from-radtown. But to save you a click, here's the text from the page:

What up fishes!
So, I'm new to Pico (mostly a Unity/C# person) and I've been getting my bearings this last week. I was looking into ways to get more game content out of fewer sprites. The most obvious way seemed to be using the same sprites but changing the colour palette. I did some searching and found a few posts where this came up but the only answer I found was to use pal() which unless I'm missing something, changes the screen palette, which affects every instance of that colour onscreen.
So, below is the solution I landed on. Is there a better way to do this? If so, pls halp.
(I've changed some variable names for clarity, I don't normally label things like this)
--Define a 2D array of colour indexes. C1 is the colour we're swapping, C2 is what we're
--swapping it to.
SecondarySpritePalette={
{c1=14,c2=11},
{c1=2,c2=3},
{c1=10,c2=1},
{c1=4,c2=5},
{c1=15,c2=4}
}
--Draw sprite on screen using custom sprite drawing function that takes in the above array.
DrawSprite(SpriteID, XPos, YPos, PaletteArray)
function DrawSprite(n, x, y, c)
--Get position of sprite within the spritesheet.
local ycell=(flr(n/16))
local xcell=(n-(16*ycell))
--Loop through each pixel in the sprite.
for lx=0,7 do
for ly=0,7 do
--Get the current pixel colour.
col=sget((xcell*8)+lx,(ycell*8)+ly)
--Loop through each colour in the palette array
for i in pairs(c) do
--If the current pixel matches C1, swap it for C2 and break
--out of this loop.
if col==c[i].c1 then
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=77125#p) |









 4 comments
4 comments