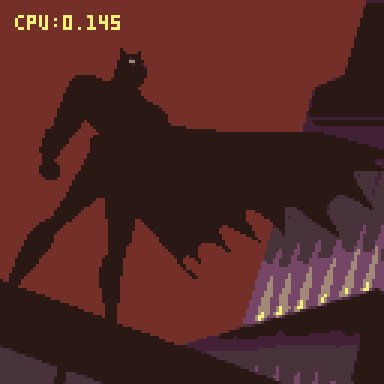
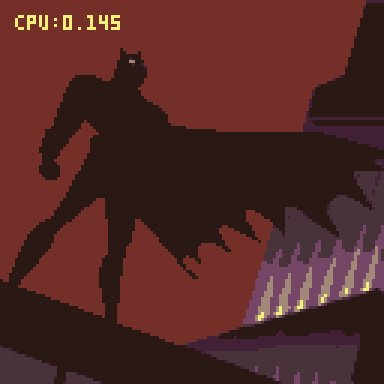
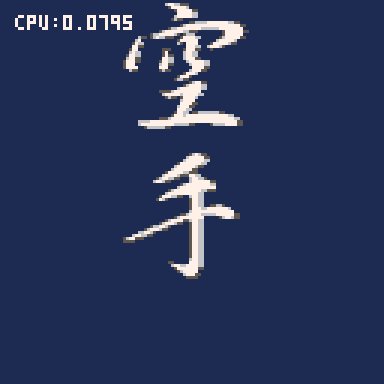
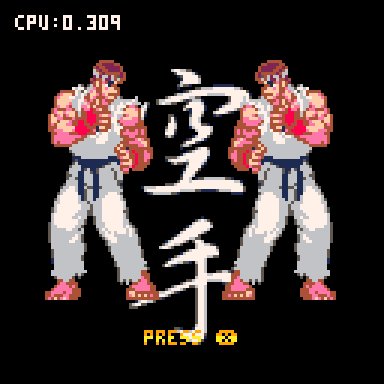
I wanted to create background images w/o having to use tiles/sprites for that.
So I'm wroting a small python script, that takes a 128x128 png, reduces it to the most commonly 16 used colors from the pico8 palette, does RLE encoding on them and outputs the values as a string.
This string can then be imported into pic8 and used to render your background image.

The python part is not yet perfect (I need to write the custom palette generation code), but if you limit it to one of the two pals, it kinda works.
End even when re-drawing the bg from the data every frame, it's kinda ok.
The encoder and the functions to use the result can now be found at: https://github.com/iSpellcaster/pico8rle
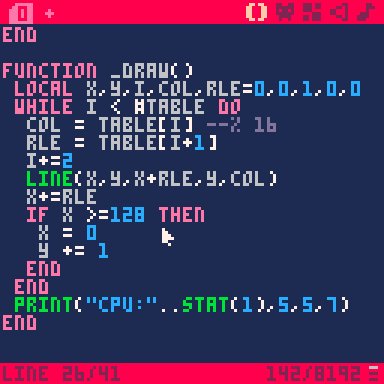
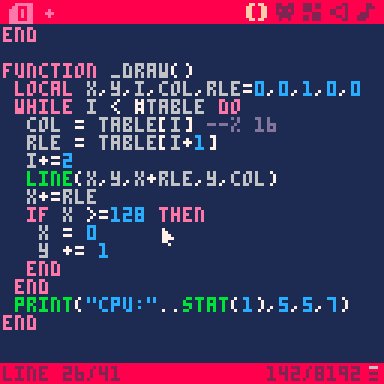
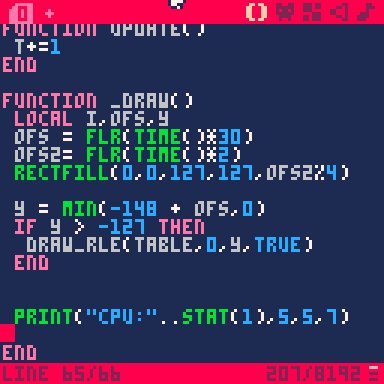
Here's the code of the latest version.
Includes base64 encoded of variable sized sprites than can be flipped. Should run after copy and paste, nothing else required.
To encode your own images, check the github link above.
function _init()
state = "title"
title = explode64(kanji_rle)
batman= explode64(bat_rle)
antiriad = explode64(antiriad_title_rle)
ryu=explode64(ryu_rle)
t=0
_draw = draw_title
start_t = time()
end
function _update()
t+=1
if btnp(❎) then
if state == "title" then
_draw= draw_batman
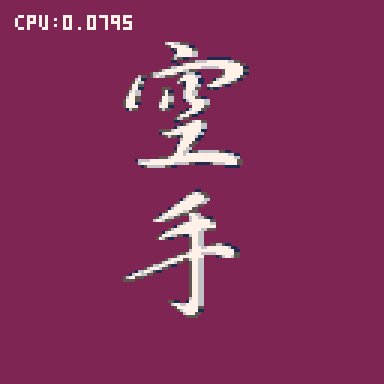
setpal(bat_pal)
state="batman"
elseif state == "batman" then
_draw= draw_antiriad
state = "antiriad"
start_t = time()
pal2()
else
_draw= draw_title
state = "title"
start_t = time()
pal()
end
end
end
function draw_title()
local i,ofs,y
ofs = flr((time()-start_t)*45)
ofs2= flr((time()-start_t)*2)
--rectfill(0,0,127,127,ofs2%4)
cls()
y = ofs%250-100
if y > -127 then
spr_rle(title,(128-title[1])/2,y)
end
spr_rle(ryu,15,20)
spr_rle_flip(ryu,70,20)
print("cpu:"..stat(1),5,5,7)
cprint("press ❎",nil,110,{9,10,9})
end
function draw_batman()
draw_rle(batman,0,0)
print("cpu:"..stat(1),5,5,7)
cprint("press ❎",nil,110,{9,10,9})
end
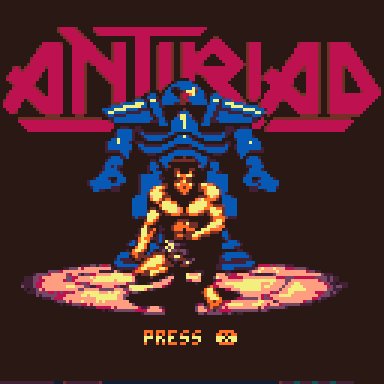
function draw_antiriad()
draw_rle(antiriad,0,0)
print("cpu:"..stat(1),5,5,7)
cprint("press ❎",nil,110,{9,7,9})
end
-- util
base64str='0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()_-+=[]}{;:<>,./?~|'
bat_pal="94,90,95,9d,92,96"
bat_rle="20201,g61,461>g1461>471>471>471<481<481<481:491:491:491;g1491;4a1;4a1;4a0%411c4b0%420441164b0%47164b0%43g143154c0$44k243144c0$45g142g1144c0$49g112g14c0#4b124d0#4b124d0p47064b10g14e0o4a034b0|g14g0n4p0?4j0n4o0.g14l0m4o0.4n0m4p0>g14n0l4q0>g14n0l4r0<4o0l4s0;g14o0k4v0}g14o0k4x0[g14o0j4z0=4p0j4!0-g14p0j4@0_g14p0i4#0_gq0i4a014r0_g24o0i49034r0(g44n0h4a044v0$gr0f4b064%0tgr0f4a085bgk0f49075hgg0e49075mgc0e49075pg90e48085tg50d48095wg20d470a5y0e46095z0e450a5z0e440a5xg30e45095xg181g10d47075!g10d47075@0d47065s88g1810e46055t81g186g1810f44065tg186g2810o5v86g1820o5v86g1820n5x880n5y83g1830m5z83g1830m5qg182g146860l4b035c8744g1850k4b045b8a43g1840k4a055ag18b43840j49074/844ag18d41g1830i49084-034a85g1488j0i48094-054886g147g18i0h480a4-064781g185g1478i0f490c49024z08458946g18h0d490e49034z08448ag1458h0c490f49044p024807g1438c4589c185c10b490g49054n05460782428e4389c185c10a490h48074m07450584418f4387c285c109490i48084m08430584g18gg14187c185c209490i48094l0a42048uc185c2084a0i48094m0b41028hc185c285c284c308490j470b4d05430e8ac185c285c285c284c3074a0j460d4b08420d8ac185c284c384c384k1c207490k460e4a09420c84c184c285c284c483c1k1c183c1k1c18106490l460f490m84c284c284c285c7k2c5k1c18106480l470g4401430m84c283c285c284c8k1c5k2c18105480l470i4204420l83c284c284c8k1c6k1c5k2c18105480l470i4205410kc282c284c482c8k1c5k2c5k2c205470m470j420pc683cek2c5k2c4k2c304470m480k410pcgk1c6k1c6k2c4k2c304460n480l420mchk1c5k2c5k2c5k2c303460o480m420lcak1c5k2c5k2c5k2c4k3c303450p470o420kc4k1c5k1c5k2c4k3c4k3c4k3c34102440q470)c5k1c4k2c5k2c4k3c4k3c3k3c4470q470)c4k2c4k2c4k3c4k3c4k3c3k3c4460r470)c4k2c4k2c4k3c3k3c4k4c3k3c4490p460)c4k2c3k3c3k3c4k3c4k3c3k3c1814181c14c0m460(c4k3c3k3c3k3c4k3c3k4c5g144g14f0j460(c4k3c2k3c4k3c3k4c3k3c182g1484h0h460(c3k3c3k3c4k3c3k3c582g14b4k0e460*c4k3c3k3c3k3c4k3c181g14g4n0c440(c4k3c3k3c3k3c4k1c1814j4q09440(c3k4c2k5c1k4c182g14m4s07440*c4k4c2k4c2k281g14q4v04440*c4k4c1k4c182g14t4y01440*c3k4c3k1c1814x4$0&c4k3c181g14@4$0&c6814%4^0%83g14*4(0zg14+4-0tg14gg14gg44e4[0ng14ig348gc43g2484{0gg445g147gy484:0a81g;484,0481g>48g14?gu8kg186g14883g14?gl8xg14885g14?g28[4988g14?g18+498bg14/g18_498e4?g18&g1498gg14?g18$4a8j4?g184c186c18p4a8j5082c186c18p4a8j4383g14.g186c186c185c18bg14a8ig14386g14/82c285c285c18b4b8i44894/81c185c285c18b4b8i43g18bg14.g184c284c284c2854b"
kanji_rle="0^1s0eo1s2o2k20k0fk1s5o1410i0g41k1s5k10h0h41s5o10h0ho1s5o10h0gk1o1k2410747060g4105k2o4s7o2k1030i41k1o1sik1010fk1o2s8o6s8410ck1o1s6o2k209k1s6k109k1o2s5o1k141k1o34108k1s64105o1k102k1o1s1o2k203k1s4o107k1o1s5k10104o1s1410bk1s6410441o1s5o1410203k1s1o10co1k141s44103k1s5o1k10403s2k10e41s3o103o1s3o1k1410602k1s24107k205k1s3k10341k1410a02o1s1o108k1s14104o1s2o10h01k1s2o108k1s1k104o1s2o10h01o1s2k108s2o104o1s3k2410ek1s3k107k1s2o10441o1s5o10dk1s34107o1s2k106o1s4o10dk1s308s34107s4k10d0141o1k108k1o1k10641o1s3k10e0j41k1s3o1410f0ik1s3k1410h0hk1o2k10k0h4104k1o1s2k10e0j41k1o1s4o10e0h41o1s7o10e0ck4o1s9410e0c41o1s5o1s5o10f0ek1o1k241k1s4o1410f0jo1s4410g0i41s4k10h0io1s3k10i0h41s3o10j0hk1s2o10141k2o7k241060gk1s3o1seo241030ck3o1slo1030441o4stk10205o1sbo5k245k1o4s4k1020641k1o6k2410h44030^0^0^0^0^0^0^0o410g0mk1o1s1o1k10e0lo1s5k10d0j41o1s6o10d0ik1s7o10e0ho1s6o1k10f0f41o1s6k10h0ek1s5o2k20h0c41o1s4o1k101k1s2o10g0bk1o1s2o2k104o1s2o2k1410c0ao1s2o1k107o1s6k10b0jk1o1s8o10b0h41o1sb0b0fk1o1s9o2k20b0d41o1sao10f0ck1s3o2k24101o1s2o10f0bk1s1o1k14106k1s2o10f0mk1s2o10f0mk1s2o103k2o2k141060mk1s3o2s7o141040mo1se41030jk2o1s4o5s6k1030hk1o1s70541k1o1s2o1k1030ek1o1s4k2o1s2o10f0ck1o1s3o1k103k1s2o10f09k1o2s2o1k14105k1s2o10f07k1o1s3o1k108k1s2o10f0441o2s2o1k1410ak1s2o10f0241o1s2o2k10dk1s2o10fk1o1s2k20gk1s2o10fk30jk1s2o10f0mk1s2o10f0mk1s2o10f0mk1s2o10f0mk1s2o10f0mk1s2o10f0mo1s2o10f0fk2410341s3o10f0go1s2o2s4o10f0hk1s7k10f0ik1o1s5410f0ko1s3k10g0lk30h"
ryu_rle="0^1g0ig50i0hg284g20g0gg181g285g10f0go1g181g284g10f0go2g181g581g10e0g81o181o281o1g1k181g10e0fg181g2o182o1g1o1g20e0f81g1/1g1<1g142/1g20f0bo1k101k1o1g1/1g1/1s141g20h09s1o1s2k1o2<1g2/1<1/2g20g05g5s1o1k1s1o1<1/1g2/5g10g04g1<1/3g1s1o1s1o1g1/2<1g1<1/1g40g03g1<1/3s2o2s1g2/1<1g3<1/2g1o1k104o10a03g1/5o2s2<1g1<1g1/1g1<1g3o6s1o10a03g1/4<1o2s1o1/1<1g2/1g1<2g1o3s1o1s2o30903g1<1/2<1g1o2s1<2/1g1/1g4o1s1o1s3g1<2g10a02g1<1g3<2g1o1s1g1<2w1g1<1/1g2o1s1o1s1o1g1/3<1g10902g1<1/2<1/3g1o1g2w2g6o1s3/5g10901g1/1g1<1/1g1<1/2g1o1g2w3g1<1/2<1o1s1o2g1<1/3g10901g1/2<2g3<1g4w3g5s2o1<1/3<2g10901g1/2g1/3<1g2w2g1w3g1<1/2g1s2g1<6g20801g1<1g1/3<2g2w2g2w1g6o1s1o1g1<4g30801g3/6w4g341/2g2o1s3g80701g2<3/3<1w5g1<141g3s1o1s2g2<1g2<1g1<1g10702g2<4g3w3g3s1o1s2o3s1g1<5g1<1g10702g1<9g2o1s2o1s3o4g3<2g40702g1<7g3o4s4o5g4<1/1<1g20602g1<1g1<4g2o6s3o5g3<4/2g10603g6ofg1/1g5<2/1g10608ofg1/1g241g80508k1oeg2/2<1g1w1g3<1g20509k1oeg3/1g2w1g2<2g1050943o943g1<1/2g2w1g2<2g1050941k14eg3/1g1w1g2<1g10609k1o14ak1o241<1/3g1w1g40608k1o347k1o5g3<1w1g40708o441k1o142k1o4k1o2g1<201g40807k1o342o2k141k1o5k1o2g20d07k2o242o342o5k1o20f07k1o2k142o342o5k1o20f07o442o342o6k20f06k1o442k1o242o6k1410f05k1o2s2o142o1k242k1o6k10f05o2s3o142k1o242o80f04k1o1s542k1o242o3s3o1k10f04o1s6o141k1o242o2s5o10f03k1o1s6o141k1o241o2s6o1k10e03o2s6o3k1o4s7o10e03o1s8o3k1o3s7o10e02k1o1s8o3k1o3s7o1k10d02k1o1s7o3k2o3s7k20d02o1s7o4k2o3s7o1k10d02o1s6o2s1o202k1o2s7o1k10d02o1s8o2k102k1o2s7o20d01k1o1s8o2k102k1o3s6o2k10c01k1o2s6o2k104o3s6o1s1o1k10b01k1o5s2o2k1o104k1o1s1o1s6o1s1o1k10a01k1ob05o2s1o1s1o1s3o1s1o1k10a01k1o8s1o1k105k1o1s3o5s1o20a01k1o7s2o1k106k1o1s3o7k10901k1o6s2o2k107k1o1s2o7k10902obk106k1oak10902obk107k1oa0902k1oak107k1oak10802k1oa09oak10802k1o9k109k1o9k1080241o9k10aoa080241oa0ak1oa0703oa0ak1o9k10703oa0bk1o9k10602oc0ak1o7g20702o8k1o1k10bk1o7g30603k1o5k101k10ck1o7<1g20604g2o2g20ek1o1k1o1k1o2g1<2g10604g1<2g40ek101o101g2<3g20503g1<4g1<1g10hg1<6g20402g1<6g30fg3<5g204g2<4g1<2g30fg1/2g803g2<1g3<2g40fg1<1/1g1/1g1/1g1<1g203g1<1g1/1g1<1/1<1g30ggb03"
antiriad_title_rle="20202020202020202020200jg1w5g105w#0.0jg1w6g104g1w!0/0kg1w6g104g1wy0?0lg1w6g10gw50lg20:0mg1w70fw50kw40;0ew6g102g1w706g1w403w503w4g102g1w404w607g1w40cg1w6g102g1w6g10b0dg1w703w805g1w403w502g1w4g102g1w403w806g1w40cw7g102g1w70b0cg1w803w8g104g1w403w502g1w4g102g1w402wa05g1w40bw8g102g1w80a0cw903w9g103g1w403w502g1w4g102g1w4g1wc04g1w40bw8g102g1w8g1090bwa03wag102g1w403w502g1w4g102g1w902w703g1w40aw9g102g1w9090ag1wa03wc01g1w403w502g1w4g102g1w804w702g1w409g1w9g102g1wa080awb03w5g1w7g1w403w502g1w4g102g1w706w701g1w408g1wag102g1wag10709g1wb03w4g101g1wb03w502g1w4g102g1w6g107w6g2w408wbg102g1wb0704g1w1g101g1w6g1w503w4g103wa03w502g1w4g102g1wk01g1w403g103w7g1w4g102g1w4g2w60604w3g1w701w503w4g103g1w903w502g1w4g102g1wj02g1w402g1w2g101w6g2w4g102g1w4g101w6g10503wb02w503w4g104g1w803w502g1w4g102g1w4g1wd03g1w401g1wag102w4g102g1w4g102w60502g1wag102w503w4g105g1w703w502g1w4g102g1w402g1wa04g1w4g1wb03w4g102g1w4g102g1w60402wb03w503w4g106g1w603w502g1w4g105w203g1w805g1w4g1wa04w4g102g1w4g103w6g10303g1w804w503w4g107g1w503w502g1w40181+58104w706g1w402w904w4g102g1w4g104w60304g1w6g104w503w4g108g1w403w502g1w2g101+904w705g1w403w7g104w4g102g1w4g104w70204w8g103w503w4g108g1w403w502g1w1g101+1810181+4s1}1+104w704g1w403w8g103w4g102g1w4g105w6g10103wag102w503w4g108g1w403w4g103g101+20381g1s3g1+204g1w603g1w402wag102w4g102g1w4g105g1w60102g1wbg101w503w4g108g1w403w30181+20281+302g1w2!1s1+3810181+2w702g1w401wcg2w4g102g1wh0102wj03w4g108g1w403g202+38101+581g1w1g1+58101+4g1w5g101g1w3g101wig102g1wg0201g1w601g1wb03w4g108g1w40281+382s282+6g2w1+601+1s281+3}1w3g101g1w1g101w7g1wbg102g1wf0301w603g1wa03w4g108g3}1+4s3+101+381+482g20181+581+381+1s3+3}18103g1w603wag102g1we0401w604g1w903w4g10781+4s6+201+3820e+382+3s4+5g1w5g104w9g102g1wd0502w406g1w803w4g105+4s4+48401+307g107+385+4s4+381w306w8g102g1wc0603w2g107g1w703w4g10581+1s2+485+301+3810481+30581+282+385+4s2+1}1w208w7g102g1wb070fg505g30781+284+882+28104}1s2+1}104+382+883+38101g10ag604ga0806gs0282+d0181+203+2s2+2810281+282+c8201w103gq0b06wug181+c83+28101+4s1+3810181+283+b82w2g101ws0a07wv0f+301+4s1+401+30ew401g1wr0b08wu028302820a+4s1+40983028301w301g1wr0c09ws02+58409+90984+504g1wq0d0#81+5810181+188+28105+387+18201+60(0#81+5810281+88102+2s1+1810181+98102+6810*0@+2s1+4810381+58103+68103+60481+70&0z81+3s1+381018308+a81088202+4s1+30^0z81+802+286+4810481+487+1810181+80^0z81+80281+981028502+a0281+8810%0z85+3810381+6810281+7810281+68103+4850%0%81+2068304+b04830581+20_0!81+382+10a81+403g10281+4810a+10181+3810^0z81+5098201+4g881+3830a+50^0z+609+28101+20a81+201+309+5810%0y81+281+1820881+30181+1g109}1+18101+30982+40%0y81+4810981+281028102g203g202810281+20a+4810%0x81+681088101+304g1!103!105+3820881+60$0x+80581+68104g1s1!2s2g104+70581+80#0v81+48102+30481+68204g2!1g205+705+30281+4810!0t81+70181+30481+704g2!1s1g20481+705+382+70z0t81+a810581+6}1g202!1s1!3s1g101g1s2!2}1+406+481+60z0u81+6830681+4!1s2!1g102g1!2g1!202g1!2s3g1+30783+6810z0v+28202830681+3!1s2!1g104g1!303g2!1s4}1+207830281+30!0_81+2g1s4!1g104g1!1g105!1s4}1+1810}0)+481/1s3g309g3!1s1/1!181+3810[0(+501!1s2!1g1!208!1/1s1!4g101+50=0(+502g1!1g1s3!204g1!1s4!1g103+50=0(+504!1s5g103s6!2g3}1+40=0(+501g201g1s5/1!101!1s5!2s2!2g1+40=0(+5g1s2g101g1!1s3/1!101!1s3/1!1g2s4g1+40=0(+5s4g101g2!3g3!3g201g1!1s2!1g1+40=0(81+183s3!10hg1!4}1830=0+g1s2!1g106g407g1!1s2!10{0+!3g106g1!2g1s1g303g1s4g10{0-g1s1g1038103g1!5g302g1s3/1!20{0_81s2g2!1018202g1!301!302s3!401810}0_81s2g1!1g1018104g301g3s3!2g301+20}0)81g1s2!20181+18103g1!2g3s2!1g304+2810]0_!1s1!2g182+18103g301g2!2g10781+1810]0*81+181!1s2!10281+181s1}20h81+3810+0&81+281s2!101+28103s2}2820c+6810-0)!1s2!101+382s1}1s1820e+4820+0&8101!1s2!1g101+1810181}181s1}2g1}2810g820-0%+3g1!2g201+181g40181g1810181}1810b81+7810)0$+401g1!1g5!1s2!101g2s2g10c81+9810(0#81+18401g201g1!1s4/1g10181}1g382}10882+2870(0#+38402g1!1s5!1g2018102}1s1}10989+30*0r83}281}1w2}10181+7g1!1s4!2g402g30982+a8101w4}1w1}3830u0l82}3/1w1/9810186w1!1s2!4s2!10g82+487}1/1s1/3s1/3w3}4810p0g}4w1/c85/1}18103g1!3g2s3!2g1098307820581}1/2s1/5s1/9w1}2820l0b81}4w1/5}1w1/2}181}2w2/5s4/3w1g101g3s1!1g1048104s1/3s18104/3g1}1w2/4w1}186}1/f}1830h0883}2w1/8}2w2/4s1/1sc/105g104}1/204s4/104}1s1/3w5/bw3}3w7}481}1820f0883}2w2/6w1}2w1/6s7/1s5/18107}1/38104}1w1/30481w2/7sb/3}2/9w1}281}1820f0784}1w2/bw2}2w1/cw1}2810381}1/5w1088105w1/3sc/3s1/4}1/2s2/8w1}18201830c07}183}1w2/8s3/3}282w2/4w1}182g1s8/3w1810dg1!1w2/5s9/1s2/4}1/2s4/8w1}181}2820c08810182}1/1w1/b}2/5}5/3}2/1s4/1g1}1810g!1s2g103w2/3s7/6}1/2s6/7}2830e0983}4w2}1w1}1w2}1w1/3s5/3s1/1s2/2w181}2810kg1!1s2!1g10581}1/aw1}1w1/3s2/7w3}281}1810f0c}181}5w3/5s2/1s9/2}20p!1s3!107}1/6w1}1w1/3s4/9w1}3820g0e83}1w3/bs7/2}10qg1!1s3!10481w2}5/1w1}2w1/dw2}1820j0i81}3/1w1/3s1/4s1/1s1/80q!2g1!2g1w2/9s2/381}1/8w1}28101810l0k810182}3w2/1w1/d}10k81w1}101g1!3g1w1/1s5/3s3/2w1/3w1}6840o0q810184w5/1w1/7w182}1/3}1810a}1/2}1g1!1g2}1/1w1/ag1/1w1}6810w0y810182}7w4/5w10a}1/3w1}181}1w4}981}2810#0-81}70b}281}582}18101820-2020202020202020202020202020202020202020202020"
function test(x)
print("hi "..x)
end
base64str='0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()_-+=[]}{;:<>,./?~|'
function explode_hex(s, delimiter)
local retval,i=split(s,delimiter,false)
for i=1,#retval do
retval[i] =("0x"..retval[i])+0
end
return retval
end
function explode64(s)
local retval,lastpos,i = {},1,2
while i <= #s do
add(retval,base64decode(sub(s, lastpos, i)))
lastpos = i+1
i += 2
end
return retval
end
function base64decode(str)
val=0
for i=1,#str do
c=sub(str,i,i)
for a=1,#base64str do
v=sub(base64str,a,a)
if c==v then
val *= 64
val += a-1
break
end
end
end
return val
end
function base64encode(val)
local res,cur,i="", val
while cur > 0 do
i=cur%64
res=sub(base64str,i+1,i+1)..res
cur=flr(cur/64)
end
return res
end
function spr_rle(table,_x,_y)
local x,y,i,col,rle,w=0,0,3,0,0,table[1]
while i <= #table do
col = shr(table[i] & 0xff00,8)--% 16
rle = table[i] & 0xff
i+=1
if col!=0 then
--rectfill is slightly faster
--line(x+_x,_y+y,_x+x+rle,_y+y,col)
rectfill(x+_x,y+_y,x+_x+rle-1,_y+y,col)
end
x+=rle
if x >=w then
x = 0
y += 1
end
end
end
function spr_rle_flip(table,_x,_y)
local x,y,i,col,rle,w=0,0,3,0,0,table[1]
_x+=w
while i <= #table do
col = shr(table[i] & 0xff00,8)--% 16
rle = table[i] & 0xff
i+=1
if col!=0 then
--rectfill is slightly faster
--line(x+_x,_y+y,_x+x+rle,_y+y,col)
rectfill(_x-x-rle+1,y+_y,_x-x,_y+y,col)
end
x+=rle
if x >=w then
x = 0
y += 1
end
end
end
function draw_rle(table,_x,_y)
local x,y,i,col,rle,w=0,0,3,0,0,table[1]
while i <= #table do
col = shr(table[i] & 0xff00,8)--% 16
rle = table[i] & 0xff
i+=1
--rectfill is slightly faster
--line(x+_x,_y+y,_x+x+rle,_y+y,col)
rectfill(x+_x,y+_y,x+_x+rle-1,_y+y,col)
x+=rle
if x >=w then
x = 0
y +=1
end
end
end
function setpal(palstr)
local i,palindex
palindex=explode_hex(palstr,",")
for i=1,#palindex do
pal(i-1,palindex[i],1)
end
end
function pal2()
local i
for i=0,15 do
pal(i,128+i,1)
end
end
function cprint(txt,x,y,cols)
local len,org=#txt*4+4,clip()
local a
x=x and x or 64-len/2
for a=1,3 do
print(txt,x,y,cols[a])
clip(x,y+a*2,len,2)
end
clip(org)
end |
Is there interest for something like this?
Not sure if I should invest the time to make the python script "presentable" - right now it's quite a mess, and like I said not feature complete.

This looks good, very straightforward and lightweight system. Using "line" is a great idea, and seems so simple, I'm surprised I haven't thought of that before.

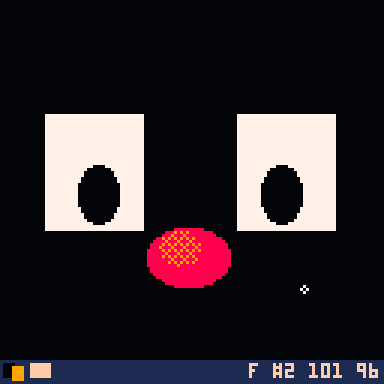
I had the idea while creating the BG for my karate animation project.
People said it reminded them of IK+, so I wanted to add a fitting bg. But I didn't want to use sprite data for that. So I used primitives, and rendered the floor (randomly with vert lines) and the mountains in the bg with horiz lines.

That gave me the RLE idea.
I fiddled with the code a bit, and now I can render them including transparency, so it can be used for title texts, etc. as well as backgrounds.


That's really cool. I've had some similar ideas, and I'm working on a system that draws an arbitrary number of various shapes directly from strings, I just didn't think of combining drawing functions with rle.
I was also thinking that this could offer transparency just by not drawing a given line, that's really useful. I already have some ideas for some further optimizations, and depending on how well they work, this might prove to be a just plain better overall alernative to the logo rendering system I just uploaded.

Hehehe, same here.
I just reduced the character count of the RLE emcdoded imaages a bit.
I also think that I'll switch from fullscreen images to custom size images, to get a bit more flexibility.
How does your code work?
I was thinking about something like "drawing processor" that would use opcodes for the commands. It could reduce the number of tokens, if you have a lot of primitive drawing.
Something like
0 0 - clear screen col 0
1 0 0 127 127 2 - draw a rect from (0,0) to (12,127) in col 2
etc.
That would allow to store the "drawing code" as a string of int values.
I guess your code does something similar to that?

Yeah, it works something like that in principle, but the string formatting is a lot more compressed. I believe it only takes about 65 tokens for the decoder function, also. The tricky part is that now I have to make an editor to encode the strings, because it's very cumbersome to do by hand.

Okay, I got a revision that uses much more compact strings, but it's not quite the unqualified success I had hoped for.
It uses the extended character set to encode values from 0-159 in each character. A single character can hold the color value as a multiple of 10, and the run length in the ones place. Ones-place values of 1-8 encode short run lengths along with color in a single character, while if the length is 9, that triggers the algorithm to look to the next character for the run length, and if it's zero, the tens place value is used for length and it skips ahead without drawing a line, providing transparency.
str="➡️ソz➡️ソf➡️セuf➡️セg➡️セg➡️セg➡️スh➡️スh➡️スh➡️シii➡️シii➡️シii➡️サuii➡️サij➡️サij➡️サij➡️☉a➡️てik➡️☉b😐a➡️すik➡️☉g➡️すik➡️☉cuc➡️しil➡️♥dおc➡️さil➡️♥eubu➡️さil➡️♥iiu➡️けuil➡️●ik➡️けim➡️●ik➡️けim➡️yg🅾️ik➡️きuin➡️xij⬅️ik➡️かuip➡️wiy➡️えis➡️wix➡️いuiu➡️vix➡️いiw➡️viy➡️▥uiw➡️uiz➡️▥uiw➡️ui{➡️▤ix➡️ui|➡️∧uix➡️ti○➡️⬆️uix➡️ti▒➡️★uix➡️si⬇️➡️➡️iy➡️si░➡️◆uiy➡️si✽➡️🅾️uiy➡️ri●➡️🅾️}z➡️rij웃i{➡️🅾️vix➡️rii⬅️i{➡️😐xiw➡️qij😐i○➡️♥}{➡️oik🅾️i☉➡️}}{➡️oij…iつ}t➡️oii◆iね}p➡️nii◆iへ}l➡️nii◆iみ}i➡️nh…iやy➡️mh➡️iiらv➡️mg➡️jiる➡️nf➡️iiれ➡️ne➡️jiれ➡️nd➡️jiりw➡️ne➡️iiりu⧗u➡️mg◆iろu➡️mg◆iわ➡️mg🅾️iもあu⧗➡️nf♪iや⧗u▤u⧗➡️od🅾️iやu▤v⧗➡️xiよ▤u⬆️➡️xiよ▤u⬆️➡️wiりあ➡️wiるˇuˇ➡️viれˇuˇ➡️viむu⬆️uf▤➡️uik⬅️iて▥du❎➡️tik😐iついjcu∧➡️tij♪iちuいkc∧➡️sii◆iう∧ijuいmauˇ➡️rii…i◆⬅️ij❎uhいs➡️rh➡️ii◆♪h▤uguいr➡️qh➡️ji◆🅾️g⧗u❎ugいr➡️oii➡️lii⌂i⬇️…eいifuいq➡️mii➡️nii⬅️i⬇️…dいjueいq➡️lii➡️oii😐iy⌂h◆ucいleいiネ❎ネ➡️kii➡️pii♪iw♪f◆⬆️bいncいiネ❎ネ➡️jii➡️qh◆iv◆e♪∧aいoc▥ノ❎ネ➡️iii➡️rh…iv…c♪∧uいpua▥ネ❎ノ➡️iii➡️rh➡️iiu➡️jb😐い~ネ❎ノ…ij➡️rh➡️iiv➡️ka⌂いqネ❎ノ❎ノ∧ハ…ii➡️sg➡️kim♪c➡️nいjネ❎ノ❎ノ❎ノ∧ハ◆ij➡️sf➡️mik…b➡️mいjネ❎ノ∧ハ∧ハ∧えノ◆ii➡️tf➡️nij➡️ib➡️l∧ネ∧ノ❎ノ∧ヒˇネえネˇネえネ⧗🅾️ii➡️uf➡️oii➡️v∧ノ∧ノ∧ノ❎ホおフえネ⧗🅾️h➡️ug➡️pd웃c➡️v∧ノˇノ❎ノ∧マえフおネ⧗♪h➡️ug➡️rb😐b➡️uˇノ∧ノ∧マえヘえフおネ⧗♪h➡️ug➡️rb♪a➡️tノ⬆️ノ∧ヒ⬆️マえフおフおノ♪g➡️vg➡️sb➡️yヘˇミnおフおヒおハ😐g➡️vh➡️ta➡️yミpえヘえヘおヒおハ😐f➡️wh➡️ub➡️vミqえフおフおフおハ⬅️f➡️xh➡️vb➡️uミjえフおフおフおヒかハ⬅️e➡️yg➡️xb➡️tヒえフえフおヒかヒかヒかハa⌂d➡️zg➡️♪フえヒおフおヒかヒかハかヒg➡️zg➡️♪ヒおヒおヒかヒかヒかハえせえヒf➡️{g➡️♪ヒおヒおヒかハかヒきハえせえヒii➡️yf➡️♪ヒおハかハかヒかヒえせえハえそネ⧗a⧗ネil➡️vf➡️😐ヒかハかハかヒかハおせえフuduio➡️sf➡️😐ヒかノかヒかハおせえハかネ⬆️uhiq➡️qf➡️😐ハかハかヒかハえせえフ⬆️uikit➡️nf➡️⬅️ヒかハかハえせえヒえせえネ⧗uipiw➡️ld➡️😐ヒかハかハえせえヒえネ⧗isiz➡️id➡️😐ハきノえせかネえそえネ⬆️uivi|◆d➡️⬅️ヒきノえせおノお⧗uizi○😐d➡️⬅️ヒえせおネえそえネ⬆️ui}i🐱웃d➡️⬅️ハえそえハえネ⧗i▒i♥➡️⌂ヒえせえネ⧗ui✽i♥➡️⌂ヘ⧗i☉i웃➡️☉ˇui⬅️i😐➡️⬇️ui…i◆➡️}uipuipxini★➡️wuirwh}lcvhiˇ➡️pxeug}🐱hi❎➡️j⧗}∧hiあ😐⧗}▥huiえ}~いtu▤uhˇuiえ}uい▒uh❎uiえvい★iiあuiえuい…iiいkuiうuい🅾️iiいniえuい⌂uiiいpuiえuい♥ijいsiえu∧ネ▤ネいyijいsiき⬆️ネ▤ネいyijいscˇuiいu▤ネ▤ネ❎ネいkuijいruc▤uiう⬆️ノ❎ノ❎ネいkikいrdいiiう⧗ネ❎ノ❎ネいkikいrcuいkuiいu∧ノ∧ノ∧ノ❎ik"
function _init()
for i=0,15 do
pal(i,i+128,1)
end
end
function _draw()
cls()
local i,x,y=1,0,0
while i<#str do
local v,gap=ord(str,i)-96,0
local col,len=v\10,v%10
if(len==0) gap=col
if(len==9) len=ord(str,i+1)-96 i+=1
if(len>0)line(x,y,x+len,y,col)
x+=len+gap
if(x>=128)x=0 y+=1
i+=1
end
?'cpu:'..stat(1),5,5,10
end |
The result is no need for an 'explode' function, a savings of about 20 tokens, and an image string that's much smaller than before because it only needs 1 or 2 characters for each color segment and no commas, though this only results in something like a 20% compressed size reduction. This would be fine, and maybe it will offer more savings for images with shorter color spans, but for some reason the CPU power required has jumped from 14.5% to 23.8%, which I really wasn't expecting. The ORD function must be more power hungry than directly reading from tables, I guess. If you have any other ideas about that, I'm open to suggestions.
Curiously, all those righward pointing arrows in the string actually correspond to a value of 49, which means the color is 4, and look ahead to the next character to the right for the run length. ;)

It uses the extended character set to encode values from 0-159 in each character
That's something I tried, but lead to larger results, since I had to reduce the actual run length for this two work. Leading to more Run lengths. Which lead to more data than I was saving with the encoding.
I might try to encode them as base-32. This would allow me to store my 3 nibbles in two characters and getting rid of the separator.
rectfill is (used to be?) faster than line - give it a try
Thanks a lot!
I gave it a try and it does reduce the CPU load slightly. I guess the line implementation got improved for trivial cases :)
But even a small improvement (for no extra costs) is a welcome improvement! :) :)

@freds72,
Yeah, thanks, I never would have thought of that.
@spellcaster,
Interesting, it seems a big part of optimizing for storage efficiency in Pico-8 comes down to experimentation, as we're basically dealing with multiple layers of compression stacked on top of each other. I'll have to test with some more visually dense images to see how much of an advantage the support for single-character short spans can give, as the current image is relatively sparse. Also, I think I can reduce CPU use in general by setting one color to transparent, as Pico 8 does. I think I over designed a bit with an a mechanism for setting transparency that's independent of color, because I just realized there's no mechanism there to encode for it without doing so by hand. o_O

Alright, guess my over-thinking was part of the reason for the increase in CPU load. After removing the useless code, it's down to 20.8% (19.8% if setting black to transparent) and if you leave out the palette change and cpu readout, token count is down to 87. Since single characters can now handle spans up to 9 pixels instead of 8, the string length went down 3% to 1537, and compressed size is approx. 7.71%, down from 9.55% for your intial string. This is a 19.3% decrease, and the effective compression ratio is 6.8:1! Curiously, I'm not seeing any decrease in CPU load from using rect() or rectfill() instead of line.
str="☉ソz☉ソf☉セuf☉セg☉セg☉セg☉スh☉スh☉スh☉シi☉シi☉シi☉サui☉サ`j☉サ`j☉サ`j☉☉a☉て`k☉☉b😐a☉す`k☉☉g☉す`k☉☉cuc☉し`l☉♥dおc☉さ`l☉♥eubu☉さ`l☉♥iu☉けu`l☉●`k☉け`m☉●`k☉け`m☉yg🅾️`k☉きu`n☉x`j⬅️`k☉かu`p☉w`y☉え`s☉w`x☉いu`u☉v`x☉い`w☉v`y☉▥u`w☉u`z☉▥u`w☉u`{☉▤`x☉u`|☉∧u`x☉t`○☉⬆️u`x☉t`▒☉★u`x☉s`⬇️☉➡️`y☉s`░☉◆u`y☉s`✽☉🅾️u`y☉r`●☉🅾️tz☉r`j웃`{☉🅾️v`x☉ri⬅️`{☉😐x`w☉q`j😐`○☉♥t{☉o`k🅾️`☉☉}t{☉o`j…`つtt☉oi◆`ねtp☉ni◆`へtl☉ni◆`み}☉nh…`やy☉mh➡️`らv☉mg☉j`る☉nf➡️`れ☉ne☉j`れ☉nd☉j`りw☉ne➡️`りu⧗u☉mg◆`ろu☉mg◆`わ☉mg🅾️`もあu⧗☉nf♪`や⧗u▤u⧗☉od🅾️`やu▤v⧗☉x`よ▤u⬆️☉x`よ▤u⬆️☉w`りあ☉w`るˇuˇ☉v`れˇuˇ☉v`むu⬆️uf▤☉u`k⬅️`て▥du❎☉t`k😐`つ★jcu∧☉t`j♪`ちu★kc∧☉si◆`う∧`ju★mauˇ☉ri…`◆⬅️`j❎uh★s☉rh➡️`◆♪h▤ugu★r☉qh☉j`◆🅾️g⧗u❎ug★r☉oi☉li⌂`⬇️…eいfu★q☉mi☉ni⬅️`⬇️…d★jue★q☉li☉oi😐`y⌂h◆uc★leいネ❎ネ☉ki☉pi♪`w♪f◆⬆️b★ncいネ❎ネ☉ji☉qh◆`v◆e♪∧a★oc▥ノ❎ネ➡️i☉rh…`v…c♪∧u★pua▥ネ❎ノ➡️i☉rh➡️`u☉jb😐★~ネ❎ノ…`j☉rh➡️`v☉ka⌂★qネ❎ノ❎ノ∧ハ…i☉sg☉k`m♪c☉n★jネ❎ノ❎ノ❎ノ∧ハ◆`j☉sf☉m`k…b☉m★jネ❎ノ∧ハ∧ハ∧えノ◆i☉tf☉n`j➡️b☉l∧ネ∧ノ❎ノ∧ヒˇネえネˇネえネ⧗🅾️i☉uf☉oi☉v∧ノ∧ノ∧ノ❎ホおフえネ⧗🅾️h☉ug☉pd웃c☉v∧ノˇノ❎ノ∧マえフおネ⧗♪h☉ug☉rb😐b☉uˇノ∧ノ∧マえヘえフおネ⧗♪h☉ug☉rb♪a☉tノ⬆️ノ∧ヒ⬆️マえフおフおノ♪g☉vg☉sb☉yヘˇヌnおフおヒおハ😐g☉vh☉ta☉yヌpえヘえヘおヒおハ😐f☉wh☉ub☉vヌqえフおフおフおハ⬅️f☉xh☉vb☉uヌjえフおフおフおヒかハ⬅️e☉yg☉xb☉tヒえフえフおヒかヒかヒかハa⌂d☉zg☉♪フえヒおフおヒかヒかハかヒg☉zg☉♪ヒおヒおヒかヒかヒかハえせえヒf☉{g☉♪ヒおヒおヒかハかヒきハえせえヒi☉yf☉♪ヒおハかハかヒかヒえせえハえそネ⧗a⧗ネ`l☉vf☉😐ヒかハかハかヒかハおせえフudu`o☉sf☉😐ヒかノかヒかハおせえハかネ⬆️uh`q☉qf☉😐ハかハかヒかハえせえフ⬆️u`k`t☉nf☉⬅️ヒかハかハえせえヒえせえネ⧗u`p`w☉ld☉😐ヒかハかハえせえヒえネ⧗`s`z➡️d☉😐ハきノえせかネえそえネ⬆️u`v`|◆d☉⬅️ヒきノえせおノお⧗u`z`○😐d☉⬅️ヒえせおネえそえネ⬆️u`}`🐱웃d☉⬅️ハえそえハえネ⧗`▒`♥☉⌂ヒえせえネ⧗u`✽`♥☉⌂ヘ⧗`☉`웃☉☉ˇu`⬅️`😐☉⬇️u`…`◆☉}u`pu`px`n`★☉wu`rwhtlcvh`ˇ☉pxeugt🐱h`❎☉j⧗t∧h`あ😐⧗t▥hu`えt~★tu▤uhˇu`えtu★▒uh❎u`えv★★iあu`えu★…i★ku`うu★🅾️i★n`えu★⌂ui★pu`えu★♥`j★s`えu∧ネ▤ネ★y`j★s`き⬆️ネ▤ネ★y`j★scˇu`いu▤ネ▤ネ❎ネ★ku`j★ruc▤u`う⬆️ノ❎ノ❎ネ★k`k★rdい`う⧗ネ❎ノ❎ネ★k`k★rcu★ku`いu∧ノ∧ノ∧ノ❎`k"
function _draw()
cls()
local i,x,y=1,0,0
while i<#str do
local v=ord(str,i)-96
local col,len=v\10,v%10
if(len==0) len=ord(str,i+1)-96 i+=1
if(col!=0) rectfill(x,y,x+len,y,col)
x+=len
if(x>=128)x=0 y+=1
i+=1
end
end |

I'd guess line would be hw accellerated, so I might want to check the GPU load as well.
Back in the old days adding a negative number was also faster than subtracting a positive number, but I guess this kind of optimization is not needed anymore.
But it might be worth a try, just to see if it matters.
You should move your locals out if the inner loop though. Declare them at the start of the function, so you don't have the overhead of creating/ releasing the vars inside the loop.

Hmm. I tried defining the local variables at the start instead of inside the loop, but that actually increased the CPU load slightly, oddly enough. The negative number strategy didn't seem to have an effect. Thanks for the suggestions, though. I'm thinking the issue is probably the fact that each value read requires a calculation, as well as each value being split up via calculation into two smaller values. These things make the smaller string and compressed data sizes possible, though, so maybe there's just going to be a tradeoff?

You could split it once, an cache the split values. I don't have other ideas at the moment...

gpu load? - nah, pico8 is a vm - what is reported is a fake cpu usage, not reflectting at all what the host is doing.

I thought I saw a GPU stat in the API, but I guess I was mistaken... Sry

I am using something similar to @JadeLombax idea.of primitives drawn from string data. Wrote a bit about it here:
And I'm still improving it for my barbarian remake backgrounds. Can share some additional details if you're interested

Wow that's a great article!
Thanks for writing and sharing!
Didn't know about the env variable, that gives me a few ideas already.
And I think I want to check out pico8 draw now :)

Looks like you've spent a lot more development time on the idea than I have, and have something that works pretty well. Your program is pretty much exactly what I've been thinking about making, but hadn't made yet. Here's my current decoder function with a very short example string of a few shapes, I don't claim that it's the most advanced or polished, but the function and the string format are pretty compact and efficient, just 64 tokens total and 5 characters to define each object using one of several drawing functions, including sprites. I'm thinking that with a little adjustment, it could be useful for tweetcarts. =)
s="██らきそきそっらめhxxらア"
function _update()
cls()
local t,ft={},{pset,line,oval,ovalfill,rect,rectfill,spr}
for i=0,#s-1 do v=ord(s,i+1)-96
t[i%5+1]=v
if(i%5==4) ft[v\16](unpack(t))
end
end |

I'm glad I joined this discussion.
While unfortunately picodraw is not 100% ready for utilization by others, one of the missing 2 critical features (final string compression and triangles support) will benefit greatly from a couple ideas I got seeing @JadeLombax 's code.
Then there's still an annoying bug that randomly pops-up while using it and I need more time to fix it, as I am still developing it in parallel with the game and will release it when everything is done.
I'll instead share some ideas here and see if they can be expanded further:
Right now, I don’t use pset and sprites command, but I used maps. This is just for my game needs and I think it makes sense instead to support all command before release.
I am using a 2 layers system, because the bottom layer can be mirrored as discussed here:
this allows you to only draw half shapes and mirror maptiles. The foreground layer drawn above is used to add unique details so it doesn’t really look like a mirrored image.

Here’s how I am storing data, 7 elements per shape because that's how many a map() command needs:
B,6,15,38,47,76,7,0,7,26,55,39,74,0,0,F,7,49,76,76,95,8,0,7,53,77,66,88,9,10, |
B and F signals background and foreground layers then numbers goes like this:
draw commands, x1,y1,x2,y2,color,fill pattern index so 6,15,38,47,76,7,0 is rectangle from 15,38 to 47,76, color 7 (white), 0 gradient, 7,53,77,66,88,9,10, is the last orange gradient filled oval.
And this is the 59 tokens decode function
function add_draw_commands(bg_commands,fg_commands,string)
local cmd_table,dest_table,cmd,c_i = split(string),bg_commands,{},0
for i=2,#cmd_table do
if cmd_table[i] =="F" then
dest_table = fg_commands
else
add(cmd,cmd_table[i])
c_i+=1
if (c_i==7) add(dest_table,cmd) cmd={} c_i=0
end
end
end |
This is the updated 76 token drawing code, after implementing ovals and gradients:
function execute_draw_commands(commands)
mode_string = split("rect,oval,line,map, ,rectfill,ovalfill,line,map, ,fillp")
dither_p = split("32768,32736,24544,24416,23392,23391,23135,23131,6747,6731,2635,2571,523,521,9,1")
for i=1,#commands do
local cmd = commands[i]
local c7 = cmd[7]
if (c7!=0 and cmd[1] !=4) fillp(-dither_p[c7] +.5)
_ENV[mode_string[cmd[1]]](cmd[2],cmd[3],cmd[4],cmd[5],cmd[6],c7)
fillp()
end
end |
I am not using unpack() yet because there was a problem with maps and I didn’t want to change the code right now but it’s possible and will save a few tokens
I am using this uncompressed readable format for developing/debugging reasons but my goal is to use the same byte encoding as yours, with the following implementation details:
• Since gradient is an index 1-16 pointing to a premade gradient table, I will probably combine color and gradient info into a single byte and get down to 6 elements per shape
• Use chars from 33 to 256 so all cords will be encoded from -47 to 176, this gives a bit of “overscan”, useful for shapes and maps drawing with some parts outside visible area
• Remove the b/g parsing and instead store a value in command table index 0 to lark where the switch happens
• I plan somehow to also encode palette swapping, because it will make things much easier for maps/sprite while editing and redrawing, but this requires some UI to edit this in picodraw
BIG limitation
The biggest limitation of this system is that there’s no support for filled polygon like shapes, so that Batman background is close to impossible to replicate without sprites/map, BUT my plan is also to invest a few tokens for a fast filled-triangle function that can still be supported by the existing data encoding, with this I think the first command byte can also be reworked to allow for variable-length shapes data to increase compression even more
The upside is that with embedded fillp you get dithering which instead kills RLE compression
Drawing process:
In update() or whenever you change backgrounds, shapes are unpacked and the bg layer is drawn once and copied to ram mirrored, then NEED_COPY will be set to false
if (need_copy) add_draw_commands(bg_shapes,fg_shapes,gskull_shapes) draw_bg() |
in draw() you just call draw_bg() again and this time it will raw both layers, with mirroring
function draw_bg()
cls()
execute_draw_commands(bg_shapes)
copy_from_ram(8,119) –8,119 set from which to which line do the copy, to avoid identical symmetries
--draw addition stuff over bg layer
if (not need_copy) execute_draw_commands(fg_shapes)
--draw stuff above fg layer
end
function copy_from_ram(start_y,end_y)
if need_copy then
for y=start_y,end_y do
for x=0,63 do
local cc = pget(x,y)
pset(126-x,y,cc)
end
end
for y=0,127 do
memcpy(0x4300+32*y, 0x6000+32+64*y, 32)
end
need_copy = false
else
for y=start_y,127 do
memcpy(0x6000+32+64*y, 0x4300+32*y, 32)
end
end
end |
I hope from this we can evolve picodraw together to make it more general purpose and usable by everyone

Wow, looks like you've got a pretty comprehensive system going here, hopefully it helps lessen some of the restrictions of Pico-8's tight cart size and makes some more kinds of projects viable for the average user.
I don't know if you're interested, but I have a very compact little right triangle function I made that uses standard 4 coordinate input formatting. Just right triangles, though, haven't figured out arbitrary angles yet.

There's a neat trifill algo here:
https://www.lexaloffle.com/bbs/?tid=28317
Guess you could use that.

@JadeLombax @TheRoboZ
I cleaned up the python code somewhat) and gave it a basic command line interface.
You can find the result at:
https://github.com/iSpellcaster/pico8rle

This tool from professoraction may be of interest!
https://github.com/axnjaxn/PicoImageProc
It converts an image to the closest 16-color palette (selected from the 32 available colors).

@merwok - thanks for sharing. That's a great tool, esp. if you wantto use the sprite data to store the image.... I am so going to use that.
For my purposes, it's not optimal, since it dithers the image. Which is great for the look, but it will also create a lot of runs per line (which sucks for my algo) :)
Right now I'm converting it with my script (which will also reduce the colors, but w/o dithering), open the resulting image in an image editor and optimize that a bit (by trying to minimize the number of runs) and encode that image again...

The Triangle rasterizer benchmark is exactly where i was looking, I checked the latest one and was thinking of asking shiftalow if I could use his 176 token one as it;s a good compormise. But right now I'll gladly take a look at JadeLombax, since with the 4 coordinates it would be much easier to plug in the program as it is now.

Alright, here it is, along with a little code snippet to test it out with mouse input.
function trifill(x1,y1,x2,y2,c) local inc=sgn(y2-y1) local fy=y2-y1+inc/2 for i=inc/2,fy,inc do local nx=x1+(x2-x1)*i/fy if(abs(nx-x1)>abs(x2-x1)) nx=x2 line(x1+.5,y1+i,nx+.5,y1+i,c) end end poke(24365,1) function _update() cls() trifill(63,63,stat(32),stat(33),11) ?stat(1) end |
It's pretty lightweight at just 76 tokens, and it works pretty well. It's not quite perfect, though. There are some slight anomalies in the pixel patterns vs. the built-in Pico 8 line function for some angles, and that's probably due to my use of simple algebra with trial-and-error to correct for any rendering issues, without getting into any trig or vector math. It might be useful for development purposes, though, and maybe the quirks can be ironed out.

I'm so looking forward to this. Your editor / renderer opens up so many possibilities.
I think it's really amazing what tools and possibilities there are.
Take a look at the tool @mervok linked - there are a lot of neat ideas in there.
I also added a function to my code, that pads all rle entries to 3 hex characters (1 for the color, two for the length), which allows me to get rid of the commas. It a lot of cases this saves a couple of hundred characters.
In my current test image I saved more than 1000 chars using this method.
Will now implement base-32 encoding, which should reduce the space requirements even further.


Now with base64 encoding. Reduced the character footprint noticeably.

Looking good! I tested your new encoding on the Batman image and compressed size (the real metric, since the 65,536 character limit is just a theoretical maximum) is down 19.8%, to 7.66% of max. I think you're right that it's most efficient to use a char set size no larger than what you need to encode the desired number of bytes and/or nybbles needed, so I'll look at revamping my implementation.

@JadeLombax
I was mainly looking for a way to get rid of the comma, and that meant I had to ensure a fixed data size per run. And since I get 3 nibbles in 2 chars using base64 this reduced the character count and made the output way more readable.
How do you determine the memory impact? Sry for the noob question, but I'm pretty new to the pico8 :)

That's fine, I'm fairly new to Pico-8 myself (and for that matter I haven't been consistently coding very long, either, tbh, just for a few classes).
The memory thing is just kind of a hack I developed. I noticed a little while ago that (presumably to help users getting close to the limit be careful not to go over it) between 99% and 101% of max. compressed cart size, the compressed size percentage readout goes from whole numbers to 2 decimal places, so I've been taking a string and cutting it up into chunks that I can feed into a cart filled up to exactly 99.00% with random hex values, geting a measurement, repeating for each next chunk, then adding up the total. If there's a better way of doing this like a stat() command, that would be great, but I haven't seen one, and I haven't spent enough time thinking about the issue to program a script that could automate the process for me yet.
Edit:
Okay, now the hack-ish nature of the thing came back to bite me. I was testing the Antiriad title screen from your cart with my variable-length-encoding algorithm to see how it compares to yours when there's more short spans, and the gross estimate is 12% compressed size for mine vs. 13% for yours, but when I cut it up into chunks, the total for yours is a lot more than 13%. I guess the compression efficiency depends on redundancy, and cutting it in chunks instead of the whole thing at one time messes with that, which also calls into question my previous measurements. Ugh. I think I'll hunt around for anyone else who might have found a way to measure compressed size more accurately, and if not, I'll start a thread suggesting that Zep add it as a feature.
Further edit:
After a quick scan of the manual, I figured it out. You can get an accurate compressed size readout (to the byte, no less!) just by typing in "info" on the command prompt. Now my noob status is clearly showing =).

Alright, measuring things properly, here's a string size comparison of what we have so far (all sizes are compressed values)
Batman
SC's original algorithm: 1356 bytes
SC's B64 algorithm: 1149 bytes
JL's VLE algorithm: 1111 bytes
Antiriad
SC's B64 algorithm: 2184 bytes
JL's VLE algorithm: 1940 bytes
So it looks like for more detailed images with more small spans, the variable length encoding helps more, but the CPU cost for mine is also about 1/3 higher. I'll see if I can cut size down further to compensate, I guess.

I think if size is a big concern, the next step would be to switch from rle encoding to a different form of "compression" - my main concern here wasn't really size, I'm basically just trying not to use more space than needed with a basic rle and that could be used w/o too much impact during draw.
Improvements that might work would be to handle multi line spans or rects. But these will be way less efficient than implementing other image encoding mechanisms.
But that requires more logic in the inner loop which has quite some impact on performance. But if you unpack them at he start of a level, it should be too bad. Something LZW based would be my first suggestion.
Right now I'm pretty happy with the current implementation. It's quite easy to use (which is one of my main points, since I mainly code for relaxation). The only open point on my list is variable size images. Which shouldn't take too long. And then, I'll stop worrying about the tools and start using them :)
until i run against a new wall :)

That makes sense, I was just interested in seeing if I could ensure that the algorithm could be used reliably for general purposes without worrying about string sizes blowing up if you run into something too detailed. I'm working on an idea right now to make the algorithm handle 2 differently-colored pixels per character in some cases, including dithering, which should largely ensure against that, but that's made the token count go up to about 160.
I also wanted to see if I could optimize this a bit more, since with a bit of improvement it could probably just replace the logo-rendering system I recently posted, as it's a lot simple to setup and use.
I'm sure it's possible to make something more space-efficient if CPU time is of no concern, but the ability to run things in real time just adds so much flexibility, it's like having a virtual spritesheet, and if the function is small and has a relatively low token count, it can easily be added to a lot of projects.

I like your approach a lot. And I hope to learn a thing or two from it :)

I think the code is now really "good enough" for me. I can render a couple of pretty large sprites w/o having to worry about cpu and memory too much, even when flipping them.
The flip function might also come handy when I have symmetry, to reduce memory even more.

I agree, even if nobody worked on this any more, this is a pretty cool tool we got here now.
I guess I just like to fiddle with and optimize things, and learn while doing it. That's part of the reason one of my projects was fitting a whole game including an animated title screen in about 700 characters =p.

Thanks fir the trifill function, ill check it out asap. Been a little swamped by things but i managed to fix the lobg standing picodraw bug and implement bubary steing compression. As soon as the triangle is in I can wrote some documentation and have you guys test it out

Sounds good, I look forward to that.
Before you add the trifill function to Picodraw, though, here's an updated, improved version. The diagonal edges it produces now match up perfectly with Pico-8's line function, it takes about 15% less cpu power, and token count is down from 76 to 63.=)
function trifill(x1,y1,x2,y2,c) local inc=sgn(y2-y1) local fy=y2-y1+inc/2 for i=inc\2,fy,inc do line(x1+.5,y1+i,x1+(x2-x1)*i/fy+.5,y1+i,c) end line(x1,y1,x2,y2) end |

In order to allow myself and others to more easily add RLE sprite capability to various projects, I've come up with a new version that combines the performance advantage of pre-conversion to tables with my minified approach. It integrates all features besides palette swapping into just two small functions of much lower token count, while also including selectable transparency, real-time selectable horizontal and vertical flipping, and an image encoder that works right in Pico-8.
The basic functionality, with identical or slightly better cpu usage and compressed string size to Spellcaster's latest revision, takes just 104 tokens, and the draw function includes a new transparency parameter. If no argument is specified, all colors will be drawn, but if a value is entered, that color will be transparent.
function s2t(s)
local t={}
for i=2,#s,2 do
add(t,ord(s,i-1)*256+ord(s,i)-24672)
end
return t
end
function rlespr(t,x0,y0,tr)
local x,y,mw=x0,y0,x0+t[1]
for i=3,#t do
local v=t[i]
local col,len=v\256,v&255
if(col!=tr) line(x,y,x+len-1,y,col)
x+=len
if(x>mw) x=x0 y+=1
end
end |
For 161 tokens, you get full horizontal and vertical flipping, which work just like they do with Pico-8's built-in sprite function. There's a very slight increase in cpu load vs. the basic function, but it's comparable to Spellcaster's flip-capable code (and if anyone's interested, I made a version with no performance hit for 18 tokens more). While running the cart, just press the X and O buttons to flip the images on each axis.
To encode a new image, just import, paste or draw your image in the spritesheet (if it's not full screen stick it in the top left corner), specify the width and height, then run the cart and follow the onscreen prompts to encode it into a string and post it to the clipboard.

As promised, I released my bg drawing tool here
https://www.lexaloffle.com/bbs/?tid=39384
as a work in progress

Thanks. I'm working on a project where I need an effective image and map decompressor with the smallest footprint possible, and working on this helped a lot.
[Please log in to post a comment]










