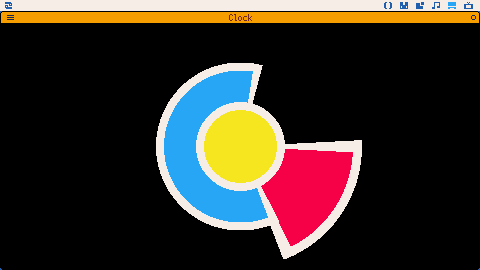
This clock represents time as phases of minutes and hours. The colored wedges are the angles from minutes to seconds and from hours to minutes respectively.
Basic Features
-
The app can be dragged on desktop and even in the tooltray
-
The background and frame can be toggled by right clicking the app or through an option in the menu
- Several different themes are also available through the menu. The first of which is based on the current system theme
Currently the only time zones available are local and universal (toggled in the menu).
UPDATE:
The app now saves to a "phaseclock" folder in "appdata/" so the app should now work sandboxed!
Custom user themes can be saved to a "pal/" folder in this directory!
The semi-automated method:
- Press the escape key while the app is focused to bring up the command prompt
- Type
save_user_theme{} - Type six comma-separated color indices between the curly braces
- Press enter and the theme should now be available in the theme rotation
Alternatively, everything can be done manually:
- Create the "pal/" folder in the "/appdata/phaseclock" directory
- Copy over "1.pod" from the "pal/" directory of the cart
- Give the pod a new name
- Edit the color indices in the pod editor.
Removed a rogue set_clipboard that started causing problems with the latest Picotron versions.
Some additional notes
The frame can behave strangely in some scenarios. Currently the fix is to move back and forth between the tooltray and desktop while toggling the transparency.
To save on system resources, the visuals only update every second so changes take a moment to appear.
Recently, I found myself in need of a function like circfill or rectfill that draws filled pie slices instead.

I tried a few different implementations (like drawing radial lines or the mid-point and mirror method), but I wasn't happy with their performance. Finally I settled on this:
-- draws a filled pie portion
-- x,y - circle center
-- r - radius
-- c - color
-- s,e - start and end arc angle
function piefill(x,y,r,c,s,e)
-- safety: can't use this method without a valid draw target
if(not get_draw_target()) return
-- whole circle, no need for calculations
if s==e then
circfill(x,y,r,c)
return
end
local d = r+r -- math diameter
local d_ = d+1 -- pixel diameter
local svec,evec = vec(r*cos(s),r*sin(s)),vec(r*cos(e),r*sin(e)) -- arc points of starting and ending angles
local rd = function(n) return flr(n+0.5) end -- rounding function for convenience
-- linear representation of the arc
local offset = (s>0.5 and -svec.x-d or svec.x)+3*r
local arclen = ((e>0.5 and -evec.x-d or evec.x)+3*r-offset)%(d+d)
local sprite = userdata("u8",d_,d_)
get_draw_target():blit(sprite,x-r,y-r,0,0,d_,d_) -- copy background to sprite for transparency
sprite:mutate("u8",d_*d_) -- needs to be flat for lerp
local y_,dx,sx,ex,x1,x2,chk1,chk2,ps
for dy = 1-r, r-1 do
y_ = (r+dy)*d_+r -- flat index row offset
dx = sqrt(r*r-(dy*dy)) -- x of the circle
sx,ex = sin(s)==0 and r+1 or dy*cos(s)/sin(s), sin(e)==0 and r+1 or dy*cos(e)/sin(e) -- x of the angles
if(sx<ex) x1,x2,chk1,chk2=sx,ex,svec,evec else x1,x2,chk1,chk2=ex,sx,evec,svec
-- determine which points to include
ps = {}
if(((dy>0 and dx-d or -dx)+3*r-offset)%(d+d) >= arclen) add(ps,rd(-dx))
if(mid(0,x1,chk1.x)==x1 and mid(0,dy,chk1.y)==dy) add(ps,rd(x1))
if(mid(0,x2,chk2.x)==x2 and mid(0,dy,chk2.y)==dy) add(ps,rd(x2))
if(((dy>0 and -dx-d or dx)+3*r-offset)%(d+d) >= arclen) add(ps,rd(dx))
if(dy==0 and #ps==3) deli(ps,2)
-- draw row to sprite
if #ps>1 then
sprite:set(y_+ps
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=164600#p) |
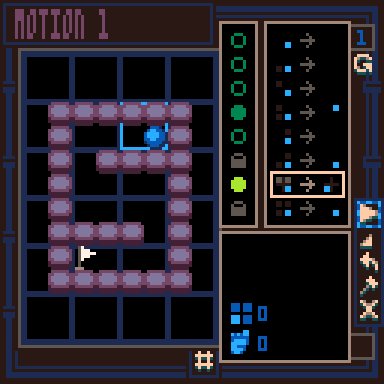
Introduction
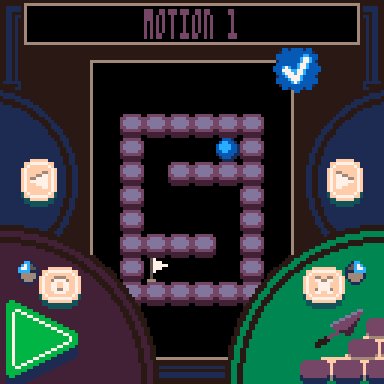
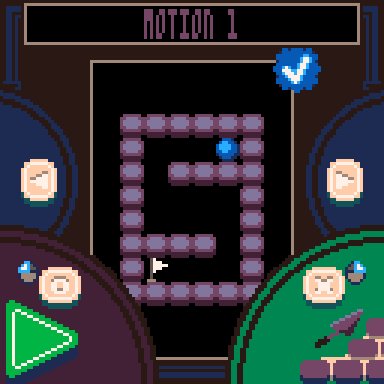
Mary Raleigh (Dr. Roly Poly), a whimsical professor of robotics engineering, has developed a game to teach her students concepts in automation. The aim of the game is to guide a marble through a maze using only a small set of context-based rules. You can try to solve the various challenges she’s devised or make your own!
Control Terminology
Term................controller / keyboard / mouse
Navigation..........d-pad / arrow keys / mouse
Primary button......O button / Z or C key / left mouse button
Secondary button....X button / X or V key / right mouse button
Menu button.........options button / enter key / middle mouse button
Quick Guide
The main game is a series of challenges available from the main menu. Open challenges will appear with a name and illuminated preview. Simply press the primary button to play it. Completing unfinished levels will unlock new ones.


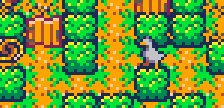
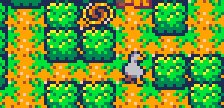
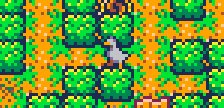
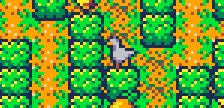
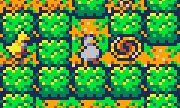
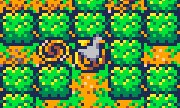
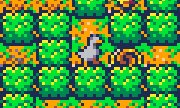
In Hedgerow Hazard, you - a little white duck - must navigate mazes to rescue lost ducklings. Each one will give you a key to further open up the maze.
In your way are a cast of monsters that will send you back to the beginning if they catch you.

To avoid these rambunctious rascals you must either time your movements carefully to slip past them...

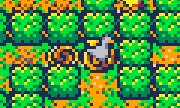
Or use a special power to rotate the world around you!

But this is no leisurely stroll! You're on the clock, and every second counts. If you don't save every duckling and make it to the exit in time, it's game over. Though any time remaining when you finish a course will be added to your score!



This is my first game on this system. I'm not too familiar with some of the more technical tricks yet, but I'll be working on optimizing the code, improving the music, and adding little quality-of-life improvements where I can.
Directions:
- Controls:
- Arrow keys to move
- Z/C to jump
- X/V to do action
- Ropes and vines can be climbed using the up/down arrows, and you can flip side of the rope/vine with the left/right arrows
- When you have multiple actions to choose from, the down arrow can be used to cycle through them
v1.5 Change Log:
- Made death pits more obvious
- Changed color of hint arrow
- Fixed hitbox of attack









 0 comments
0 comments