Update (09-28-16)
- Set it to clear message if invalid swipe
My friend Chris has a great cellphone. It's touch-screen and he was showing me a feature I didn't know about called SWIPING. That is, you take your finger on the phone and drag it up, down, left, or right - quickly, and it registers as changing pages.
With the advent of PocketCHIP's -ahh- marvelous keyboard, I suspect users of the device will be more interested in carts that take advantage of its touch-screen technology.
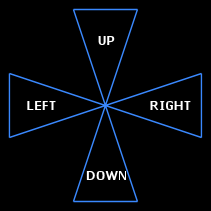
I thought about it for a second, determined you needed to have some tight triangles for movement and am seeking that. Here is a picture of what my code is looking for:

As you can see it is not just a straight line. If it WAS, you would have to move your finger or mouse absolutely perfectly and if you were off by one pixel, it wouldn't register.
With the margin of error increasing and being acceptable over a longer 'swipe,' the results are more intelligent and you can be off by a bit.
Try it out ! With your mouse or finger, 'swipe' up, down, left, or right. I think you'll find it's pretty intuitive and accurate.

Nicely done! I'll have to keep this in mind if I'm doing mobile dev.

Thanks, Connorses ! :D Really appreciate it ! I figured this would be useful - and apparently for my friend Chris who can't seem to get PICOPAD to work for him.
Likely any future projects I write for PICO will use touch-screen technology only, and not a problem as I will likely only write turn-based apps.
BTW guys, don't use this if your browser is staggering. Like all mouse-driven software it needs to run 100% and clean.
[Please log in to post a comment]








