[sorry if you have seen this already. I have no idea which posts show up where in this bbs and I keep on putting it in the wrong places]
I'm kind of working on a couple of shameful hacks for Pico.
The first one is a network stack. Since Hey @ lexaloffe is not answering my emails, I'm just keeping myself busy this way :p. I have a few ways I can try, including saving and reading from a cartridge that, in fact, is a named pipe. More on that later.
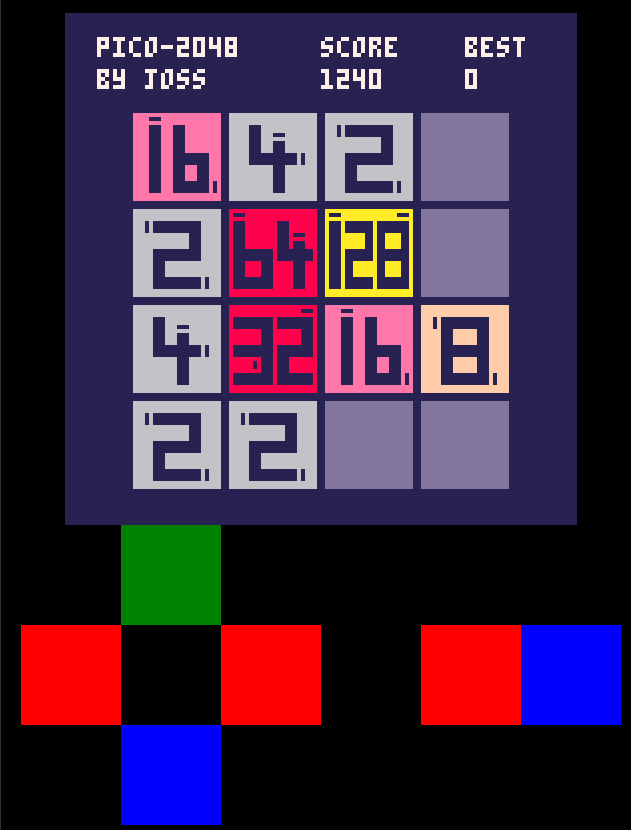
The second hack is an on-screen keypad. Android users can't use pico as the keyboard does not pop up. So I made a thingie. This is what it looks like on my desktop while I play PICO-2048:

So save this bookmarklet and use it in a cartridge page: [PICOPAD](javascript:(function()%7Bfunction%20insertAfter(referenceNode%2C%20newNode)%20%7BreferenceNode.parentNode.insertBefore(newNode%2C%20referenceNode.nextSibling)%3B%7Dfunction%20lp_key_event(letter%2C%20code%2C%20type)%7Bvar%20e%20%3D%20new%20Event(type)%3Be.key%3Dletter%3Be.keyCode%3Dcode%3Be.which%3De.keyCode%3Be.altKey%3Dfalse%3Be.ctrlKey%3Dtrue%3Be.shiftKey%3Dfalse%3Be.metaKey%3Dfalse%3Be.bubbles%3Dtrue%3Breturn%20e%3B%7Dwindow.pressZ%20%3D%20function()%7B%20%20%20%20%20%20document.dispatchEvent(lp_key_event(%22Z%22%2C%22Z%22.charCodeAt(0)%2C%22keydown%22))%3B%20%7D%3Bwindow.pressX%3D%20function()%7B%20%20%20%20%20%20document.dispatchEvent(lp_key_event(%22X%22%2C%22X%22.charCodeAt(0)%2C%22keydown%22))%3B%20%7D%3Bwindow.pressLeft%3D%20function()%7B%20%20%20document.dispatchEvent(lp_key_event(%22%22%2C37%2C%22keydown%22))%3B%20%7D%3Bwindow.pressUp%3D%20function()%7B%20%20%20%20%20document.dispatchEvent(lp_key_event(%22%22%2C38%2C%22keydown%22))%3B%20%7D%3Bwindow.pressRight%3D%20function()%7B%20%20document.dispatchEvent(lp_key_event(%22%22%2C39%2C%22keydown%22))%3B%20%7D%3Bwindow.pressDown%3D%20function()%7B%20%20%20document.dispatchEvent(lp_key_event(%22%22%2C40%2C%22keydown%22))%3B%20%7D%3Bwindow.releaseZ%3D%20function()%7B%20%20%20%20%20%20document.dispatchEvent(lp_key_event(%22Z%22%2C%22Z%22.charCodeAt(0)%2C%22keyup%22))%3B%20%7D%3Bwindow.releaseX%3D%20function()%7B%20%20%20%20%20%20document.dispatchEvent(lp_key_event(%22X%22%2C%22X%22.charCodeAt(0)%2C%22keyup%22))%3B%20%7D%3Bwindow.releaseLeft%3D%20function()%7B%20%20%20document.dispatchEvent(lp_key_event(%22%22%2C37%2C%22keyup%22))%3B%20%7D%3Bwindow.releaseUp%3D%20function()%7B%20%20%20%20%20document.dispatchEvent(lp_key_event(%22%22%2C38%2C%22keyup%22))%3B%20%7D%3Bwindow.releaseRight%3D%20function()%7B%20%20document.dispatchEvent(lp_key_event(%22%22%2C39%2C%22keyup%22))%3B%20%7D%3Bwindow.releaseDown%3D%20function()%7B%20%20%20document.dispatchEvent(lp_key_event(%22%22%2C40%2C%22keyup%22))%3B%20%7D%3Bvar%20el%20%3D%20document.createElement(%22div%22)%3Bel.innerHTML%20%3D%20%22%3Cdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22display%3Ainline-block%3B%5C%22%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20background%3Ared%3B%5C%22%20onMouseDown%3D%5C%22window.pressLeft()%5C%22%20onMouseUp%3D%5C%22window.releaseLeft()%5C%22%20ontouchstart%3D%5C%22window.pressLeft()%5C%22%20ontouchend%3D%5C%22window.releaseLeft()%5C%22%3E%20%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22display%3Ainline-block%3B%5C%22%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20background%3Agreen%3B%5C%22%20onMouseDown%3D%5C%22window.pressUp()%5C%22%20onMouseUp%3D%5C%22window.releaseUp()%5C%22%20ontouchstart%3D%5C%22window.pressUp()%5C%22%20ontouchend%3D%5C%22window.releaseUp()%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20background%3Ablue%3B%5C%22%20onMouseDown%3D%5C%22window.pressDown()%5C%22%20onMouseUp%3D%5C%22window.releaseDown()%5C%22%20ontouchstart%3D%5C%22window.pressDown()%5C%22%20ontouchend%3D%5C%22window.releaseDown()%5C%22%3E%20%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22display%3Ainline-block%3B%5C%22%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20background%3Ared%3B%5C%22%20onMouseDown%3D%5C%22window.pressRight()%5C%22%20onMouseUp%3D%5C%22window.releaseRight()%5C%22%20ontouchstart%3D%5C%22window.pressRight()%5C%22%20ontouchend%3D%5C%22window.releaseRight()%5C%22%3E%20%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22display%3Ainline-block%3B%5C%22%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22display%3Ainline-block%3B%5C%22%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20background%3Ared%3B%5C%22%20onMouseDown%3D%5C%22window.pressZ()%5C%22%20onMouseUp%3D%5C%22window.releaseZ()%5C%22%20ontouchstart%3D%5C%22window.pressZ()%5C%22%20ontouchend%3D%5C%22window.releaseZ()%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22display%3Ainline-block%3B%5C%22%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20background%3Ablue%3B%5C%22%20onMouseDown%3D%5C%22window.pressX()%5C%22%20onMouseUp%3D%5C%22window.releaseX()%5C%22%20ontouchstart%3D%5C%22window.pressX()%5C%22%20ontouchend%3D%5C%22window.releaseX()%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3Cdiv%20style%3D%5C%22width%3A100px%3B%20height%3A100px%3B%20%5C%22%3E%26nbsp%3B%3C%2Fdiv%3E%22%2B%22%3C%2Fdiv%3E%22%3BinsertAfter(document.getElementById(%22canvas%22)%20%7C%7C%20document.getElementById(%22playarea_0%22)%2C%20el)%7D)())
It will create the dpad and the two buttons: Z on the left and X on the right. It also creates the buttons on a desktop browser. Try clicking on them.
To save it on android:
1: copy the bookmarklet link
2: create a bookmark of any page, rename it as PICOPAD, change its URL to the link of the bookmarklet
3: save the bookmark :3
4: go on a page with a pico game player
5: go the address bar and type "PICOPAD". A result should be there, starting with "javascript:(function)%7B..."
6: tap on it!
7: tap on your new keys!
For the time being it's not 100% reliable but it is perfectly adequate for turn-based games. The code is really garbage that should be better factored but hey whatever, it's a proof of concept.
One known bug: pressing too long on a button selects it. I'll eventually fix it.
LICENCE: CC-NC-BY-SA.

That's cool!
Are there any benefits from simulating key strokes rather than bit operations on the pico8_buttons object?
Also I think there may be a bug if you touch a button and move your finger to another one and then release it from there. Because you're not watching touchmove events, some buttons may stay in the pushed state.

Thanks for the bug report!
I started testing with keyboard events, so I just finished with keyboard events :)

Nice bookmarklet approach!
I think the Z/X buttons should be flipped around though, since Z seems to be intended as the "primary" button (I get that idea from the fact that the default mapping PICO-8 uses for an Xbox 360 controller has Z as A and X as B). Thus if PICOPAD is (I assume) taking its cue from the classic Game Boy or NES controller layout, A (i.e. the "primary" button) should be on the right, and B should be on the left. All that is to say those two buttons feel backwards to me, but do what you want, of course :)

Kittenm4ster, I never owned a NES, only an Amiga :)
I'll flip the buttons soon!

I know you specified Android but on iOS I get the message: Javascript is not meant to be used this way.

Thanks for this! Maybe we can export games as .html and then use this to covert them in apps some how. I am getting an error too, after typing picopad it says address is too large

Hi jctwood. I have got it working on my iPad using google chrome. Have no errors, but when you double click on the buttons the screen zooms in and out!

It can be fixed by adding a meta-tag to the HTML, but the support for changing meta-tags after rendering started is very spotty.
But if you export the html version it's possible to add this tag (some tweaking might be required):
<meta name="viewport" content="width=600px; initial-scale=0.5; maximum-scale=0.5 user-scalable=0;"> |
This will stop zooming. Unless Zep adds it to the forum though I'm not sure I can weasel it in with a bookmarklet!

Works great in Firefox ! My friend Chris wants to play these games too I'll give him the info and link. Bookmarking this page myself for future reference.

is there any way to integrate this into the html and js files generated by pico-8 ?
[Please log in to post a comment]