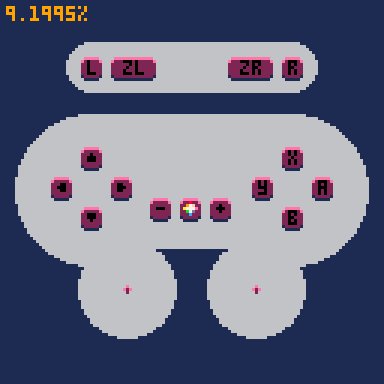
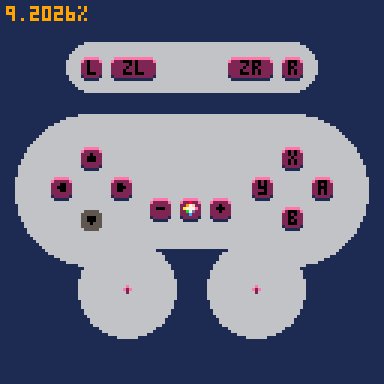
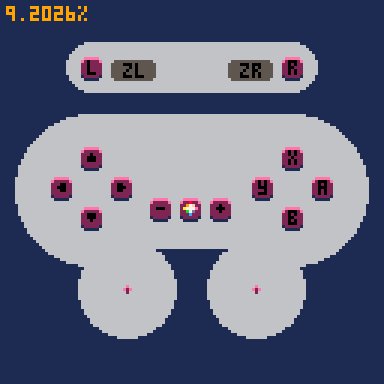
First of all, this post is not a feature request, but a proof-of-concept PICO-8 controller adapter over the GPIO SERIAL interface, allowing for extended controller input support including analogue sticks, analogue shoulder pads, and more buttons.

How It Works
GPIO works very differently on various PICO-8 targets. Because of this, the way it works on Desktop (Running PICO-8 locally on your computer) and on Web (so HTML/JS exported PICO-8 games) are very different.
Desktop
For desktop targets, you first start a controller host process that creates controller.data and controller.clock named pipe "serial" lines that can be "connected" to a PICO-8 console:
pico8 -i controller.data > controller.clock |
Additional controller data is sent over a named pipe attached to PICO-8 process's -i input file (serial channel 0x806). PICO-8 SERIAL command allows scheduling reading a certain amount from the named pipe with:

This post is mostly just to share an experiment I did when playing around with compressing graphics.
I noticed when looking around, that many PICO-8 carts that do compress graphics were using some form of LZ or RLE compression. Out of curiosity, I decided to do some research on how the Generation 1 Pokemon games compressed an impressive amount of graphics data into the small cart size. It turns out that they use a form of RLE compression. I won't go into detail myself, but instead refer to a great YouTube video that very precisely describes how it works.
Essentially, this compression algorithm stands out because:
- It splits the graphics into bit planes (i.e. 1 bit-per-pixel images)
- It operates on pixel pairs, only encoding runs of pairs of 0's
- It uses several flags to control how the bit planes are mixed in order to increase compression ratios
- The original algorithm compresses 2bpp images (i.e. 4 colours). That being said, there is no reason why it cannot be extended to higher colour depths








 1 comment
1 comment