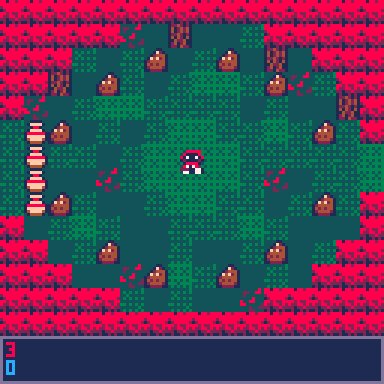
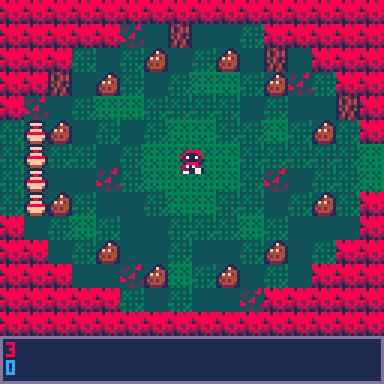
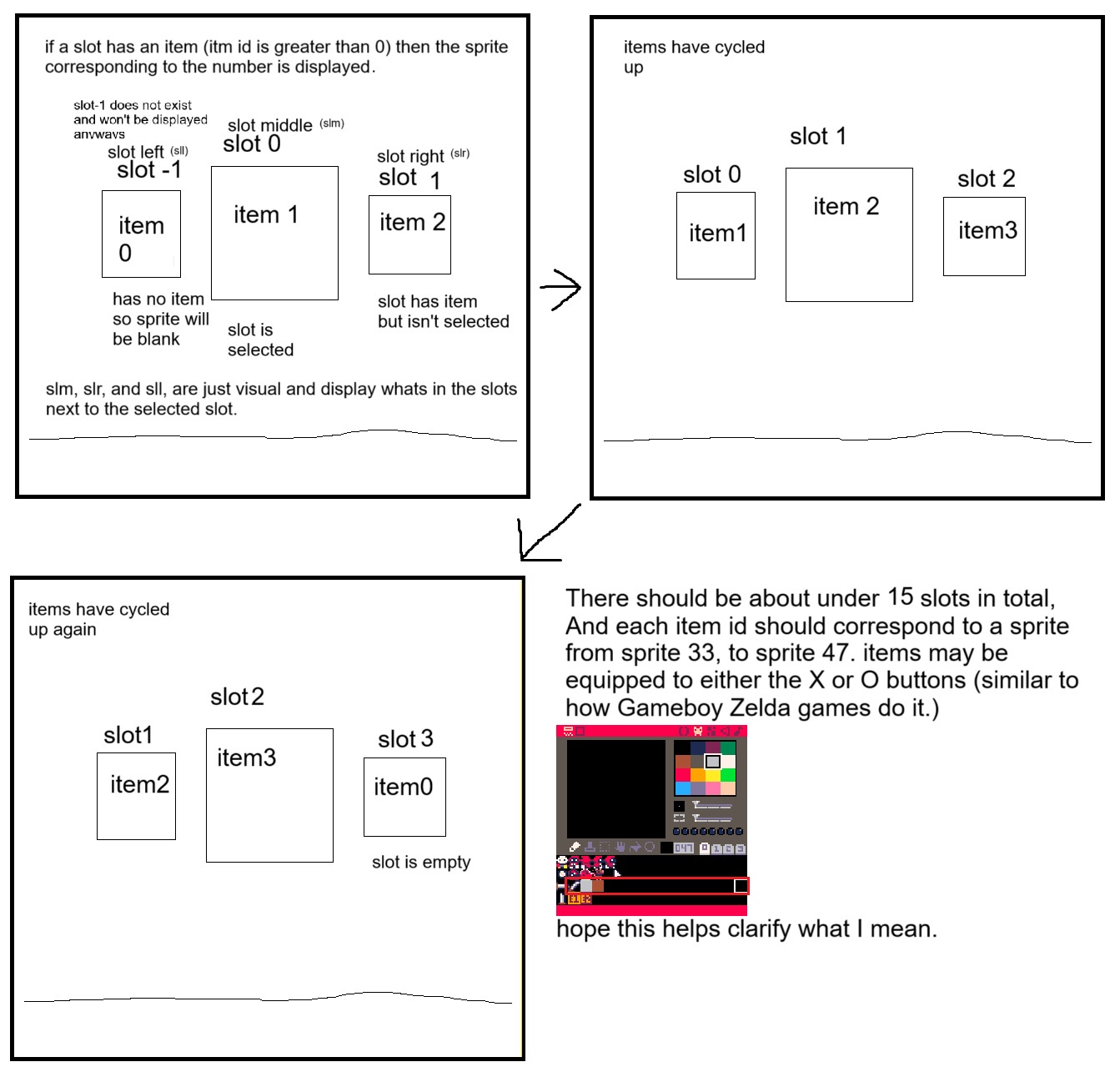
I'm trying to make a Zelda style game, but i can't for the life of me figure out how to work the inventory.
What I'm trying to do is make a sort of Silent Hill thing where it shows the one you highlighted as being larger than the previous, and next item. I'm not doing anything complex, each item you can get corresponds to a sprite in the sprite sheet (probably 14 sprites in total, 33 to 47). I'm using a table called inv by the way, I don't know though.
Here's a gif and the code for the inventory. the gif is from earlier, right now I've just kind of left the code blank-ish for now.

--inventory-- function upd_inv() poke(0x5f30,1) if btn(➡️) and bhd==false then itmsel+=1 elseif btn(⬅️) and bhd==false then itmsel-=1 end --this just makes sure the buttons are pushed once if btn(➡️) or btn(⬅️) or btn(⬆️) or btn(⬇️) and bhd==false then bhd=true elseif bhd==true and not btn(➡️) or btn(⬅️) or btn(⬆️) or btn(⬇️) then bhd=false end if btn(6) and bh6==false then state="play" bh6=true elseif bh6==true and not btn(6) then bh6=false end end function drw_inv() --slots, middle shows item hovering over, right shows next item, left shows previous item sspr(8+slm*8,16,8,8,46+camx,46+camy,32,32) sspr(8+slr*8,16,8,8,82+camx,54+camy,16,16) sspr(8+sll*8,16,8,8,26+camx,54+camy,16,16) end |
Sorry for any bad grammar or spelling, and/or if this is confusing. It's 3:54am as I'm writing this and I'm also new here.

Are the items in your inventory objects with properties? If so, the very lazy way I'd probably do it is set a property on the object (item.selected) to either 1 (not selected) or 2 (selected) when left/right are pressed:
if btn(➡️) and bhd==false then inv[itmsel].selected=1 itmsel+=1 if(itemsel > #inv) itemsel=1 --wrap around if you advance past the last item inv[itmsel].selected=2 elseif btn(⬅️) and bhd==false then inv[itmsel].selected=1 itmsel-=1 if(itemsel==0) itemsel=#inv --wrap around if you advance past the first item inv[itmsel].selected=2 end |
Then in the drw_inv() function I'd use that to scale the correct one (right now it looks like you have those hard-coded as slm, sll, and slr for middle, left, right, but the code below assumes you are storing objects in the inv table and the sprite locations are stored in a variable named sl in each object).
function drw_inv() --slots, middle shows item hovering over, right shows next item, left shows previous item sspr(8+inv[1].sl*8,16,8,8,46+camx,46+camy,16*inv[1].selected,16*inv[1].selected) sspr(8+inv[2].sl*8,16,8,8,82+camx,54+camy,16*inv[2].selected,16*inv[2].selected) sspr(8+inv[3].sl*8,16,8,8,26+camx,54+camy,16*inv[3].selected,16*inv[3].selected) end |
So the one that is selected will have a value of 2 in selected and be scaled to 16*2, the rest will have values of 1 and will be scaled to 16*1.
Again, this is probably not the optimal way to do it, but that was the first thing that came to mind for me, so that's probably what would have ended up in my code, at least to start :).

@2bitchuck So sorry, that's not really what I'm going for.(?)
I was thinking of something more like this...

Thanks anyways.

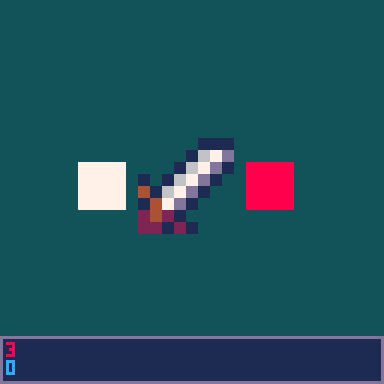
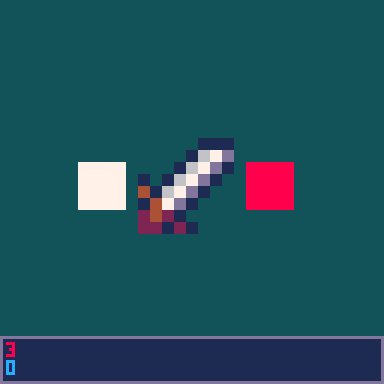
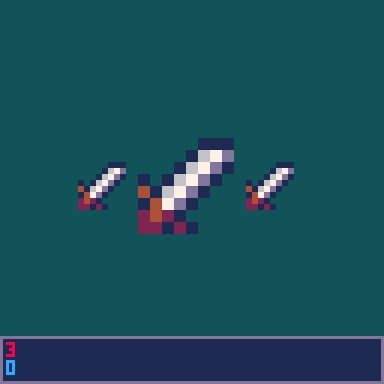
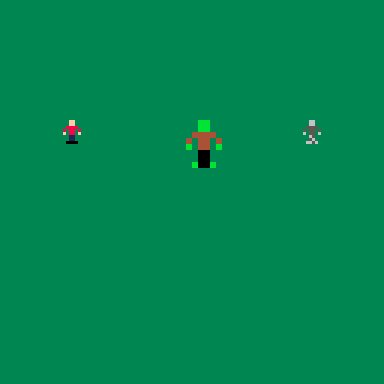
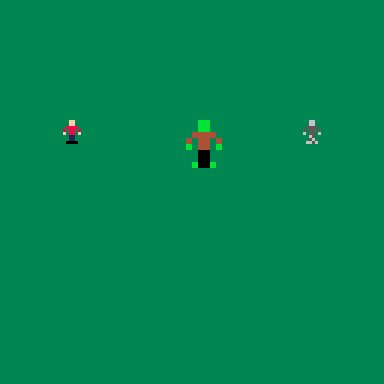
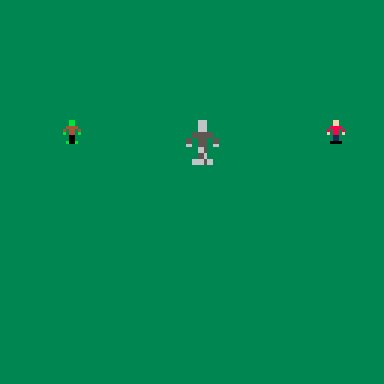
Oh, I think I get it. You're looking for an inventory carousel, something like this (forgive my terrible sprites)?


OK, got it. So the code I used to create the GIF above is probably not directly translatable to your code because you've got a lot more slots to deal with and some empty slots (and because it's hacky and doesn't do any bounds checking or error checking, hahaha), but the basics are:
- you have some odd number of items on screen at once (3 in this case, could be 5 but definitely should be odd, not even).
- Each of the slots has a defined X position and is equidistant from the others
- Each inventory item is an object with values for X position, current scaled size, and spritesheet X/Y.
- When the user pushes the left arrow, everything moves left until it gets to the previous slot's X position. The item in slot 1 moves offscreen and the next item in inventory slides to slot 3. You'll have to keep track of what's next so you can move it onscreen when it's time.
- As things are moving left, increment the scale. In this example, the slots are 40px apart (x=20,60,100), everything moves left 2px at a time, and scales up or down by 0.4 (40px / 2 per frame * 0.4 == 8). Whatever's moving out of slot 2 scales down, whatever's moving into slot 2 scales up. The middle starts at 16x16, left and right start at 8x8, so when left arrow is pressed, the next frame, the item moving from middle to left scales down to 15.6x15.6 and the item moving from right to middle scales up to 8.4x8.4.
- Once the xposition of each item is equal to the x position of the new slot, stop moving. When they stop in their new positions, they have scaled to the correct size for the slot they're in.
- Right works the same way in the opposite direction
Hopefully that's helpful and not too unclear!
[Please log in to post a comment]