This is just a demo of some code to allow walking in tile-sized increments. The hook is that after player input, the player keeps walking until they reach the next tile.
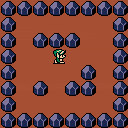
In the first example, the walking tiles are 8x8, though the world is drawn with 16x16 tiles. The hitbox of the player is also only his lower half. This allows the player to be "in front" of things. Walk up to the bottom side of a boulder and walk left and right to see what I mean.
In the second example, the walking tiles are 16x16. The hitbox of the player is also 16x16, meaning the player can only occupy a single 16x16 tile, and can never be "in front" of other tiles.

Nice animation. May I make a request/suggestion? If you try to reverse direction half-way between tiles (and only reverse, not try to go sideways), have it immediately reverse and return to the previous tile, rather than finishing the walk to the new tile first. It'd feel slightly more responsive while not violating the constraints of tile-aligned motion.
I do like the feel of it, though.

Okay, it's fixed! I added this to the _init() to create a list of "opposite directions":
d_op={[0]=1,0,3,2}
|
Then I added this right before the --...keep walking comment:
if (btn(d_op[p.d])) then p.dx*=-1 p.dy*=-1 p.d=d_op[p.d] end |
Basically, while walking, and before it actually moves the player, it listens only for a button press in the opposite direction than the player is currently moving. If it detects such a button press, it just flips the current movement direction and continues on walking.

Yup, that totally did the trick. Feels great now. :) You can barely even tell that you're on a grid.
Got another one for you, though. :D
I notice on the 16x16 pixel tiles, it's easy to lose an input when you try to turn before you finish moving to the next tile. I remember reading about how Pac-Man was written and they actually remember if you pre-turn when arriving at an intersection. Something like, if you're past the halfway point and you select a left or right turn relative to where you're pointed, it'll remember when it arrives and act like you'd pressed it then. If you press left or right and then press forward or back before you get there, it cancels the turn. Basically, you just buffer the last command until you can actually use it.
Movement is complicated. :)

Yup, that's one I actually thought about, but didn't want to implement because that's really a bigger design decision I'd rather leave up to whoever implements it. Basically it involves adding a keyboard buffer to remember keystrokes. And you're absolutely right, movement is complicated. :D
This whole post was actually just a response to this tweet because I got impulsive and wanted to solve it. :)

Ah, fair enough. Personally I prefer free movement that allows sliding around corners, as if your character is a slippery cylinder. It's definitely more complex to write though and this method is much better for novices. Plus there's a certain aesthetic choice to it.
All that aside, nice demo. :)

Don't know if it was intended but where you can change direction immediately between up/down and left/right, Going from vertical to horizontal change in motion, The transition to the next tile has to finish first..
Otherwise really well done movement.

Yup, that's actually intended. The exercise was creating a movement system where the end of the walking always ends up exactly lined up on a tile. So, yes, you can "go back" at any point once you've started, but it's just going back to the tile where you started. Basically the point is that even though it's smoothly going from tile to tile, the movement is actually clamped to tile-to-tile movement, instead of full freedom of movement to wherever you want.
[Please log in to post a comment]