Update 13-03-2021: New copy-paste and flood fill tools added.
Introducing: Sprite Animator
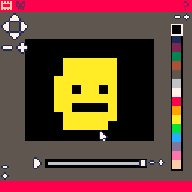
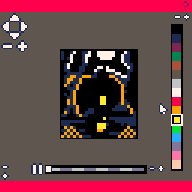
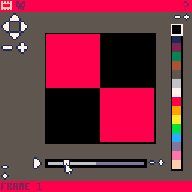
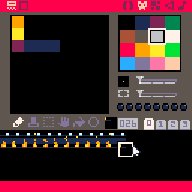
SPRITE ANIMATOR is a tool for creating simple looped animations and exporting the resulting data to a sprite sheet. Here's a quick guide on how to get started...


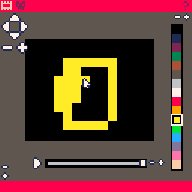
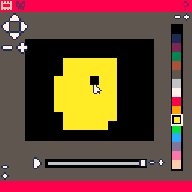
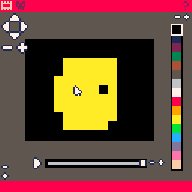
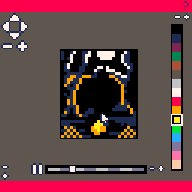
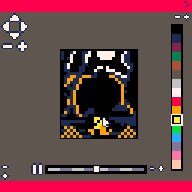
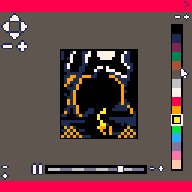
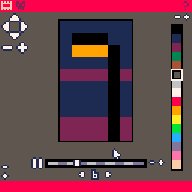
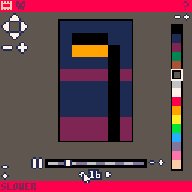
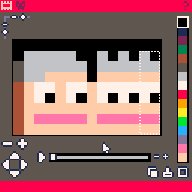
Draw the frames of your animation in the canvas. The canvas can be resized and navigated with the controls in the corners. Add and remove frames using the +/- near the track bar. You can even draw into an animation while it's playing!


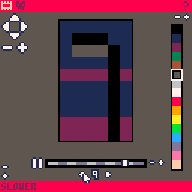
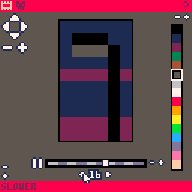
Drag the track bar to select the frame you want to edit. Press the PLAY button to preview your loop. While the animation is playing you can use the speed controls at the bottom to change the frame rate.


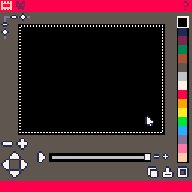
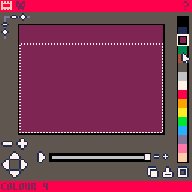
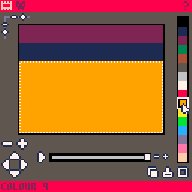
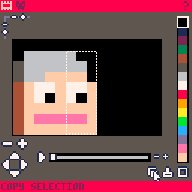
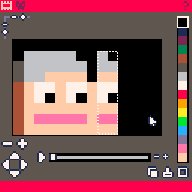
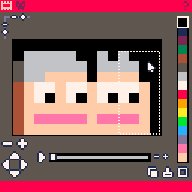
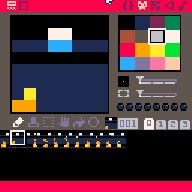
Click the pen icon to switch to selection mode. In selection mode click on a colour to fill the area with one colour. Use the copy and paste buttons to move sprite data around, even between frames!

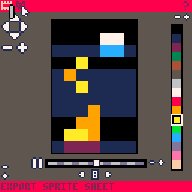
Press the PICO-8 sprite icon to export the animation to the sprite sheet of a separate P8 file. The program will arrange the frames for easy use with a simple SSPR() loop!
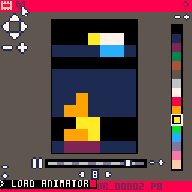
To make use of the export function, download the cart in the standalone editor: LOAD #ANIMATOR
There's more to learn but the best way is just to dive in!

This is lots of fun :) Really good way of trying things out, much easier than trying to just draw things directly into the spritesheet.


Thanks a lot for creating this game! it give me more interest about animation! thanks a lot :)
[Please log in to post a comment]