Artificial Life Meetup 2019
when: May 14th, 2019 Noon-2pm
where: Oakland Museum of California (loitering in cafe/courtyard), Oakland, CA
This is a tweetcart implementation of almost conway's game of life. If you're interested in artificial life and in the area, come join us to hang out and chat!
Follow @antovsky on twitter for more details.
Tweetcart by: @stephan_gfx on twitter
v0.6 update:
- added menu item to invert the horizontal controls, let me know what you think!
Dead Man's Slope

WIP post for early feedback. Tell me what you think!
Fast paced, technical slalom skiing!
Controls:
arrow keys: point the skis toward the arrow direction
x: dash
z: jump
Slalom around the gates and get to the finish line as quickly as possible. Missing gates incurs a time penalty, so try to stay on track! Jump over the holes and avoid the trees.
I'm still iterating on the polish and level design. I have already implemented ice patches that you slide across and moguls that you can jump off of, but haven't built levels around them yet. Thought I would release this a bit early to see how people react!
Ok, it isn't pretty but sometimes you just want to know what the CPU cost of something is. I've started this cart just to see what things cost. This runs at 60fps, so if you're using a 30fps cart, you can divide the CPU cost by 2.
Its structured to be really easy to add more tests to, if you're curious. Let me know if you have any questions! This lives on github at:
https://github.com/ssteinbach/pico8carts/blob/master/performance_test_gallery.p8
PRs welcome!
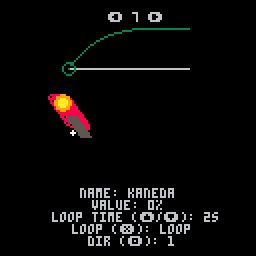
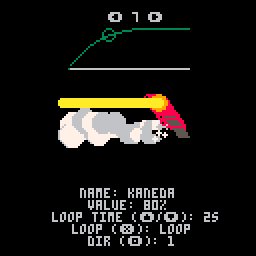
I needed a filter for something on another project, so I implemented the very cool 1 euro filter from:
http://cristal.univ-lille.fr/~casiez/1euro/
The parameters are tuned in this gif to make it very obvious, but its controllable.

The code for the filter is at the top of the cart, if you want to see the source. It has a :filter() method that can filter the incoming noisy value.
In the cart: if you click it draws lines. Green line is the input signal, yellow is the filtered signal.
Based on stdlib.p8, built with @stevelavieties.
Update 0.4: fixed a bug that would cause bad behavior when changing the loop duration.
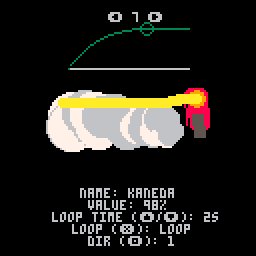
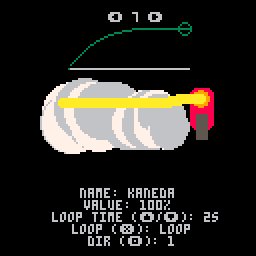
Update: Added more functions, including critically damped spring and cosine interpolation. Also added the "kaneda" easing function visualization for fun :-). Also removed even more code so its even easier to see how it all works and add your own functions.

PRs welcome!
Easing Gallery github page
Update: added a few more functions and removed a ton of crap from the code to make it easier to find the actual math. The nice thing about this cart is that it is extremely easy to write a new easing function to test out. I'll keep adding to it as I need to try out different feels. Thanks!
I made this cart because I wanted to visualize easing functions and make it easy to compare them. Is there a better version of this somewhere?
In any case, feedback welcome. I'll update it with more functions as I need them.
Made with @stevelavieties.
0.6: fixed invincibility bug
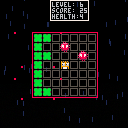
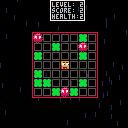
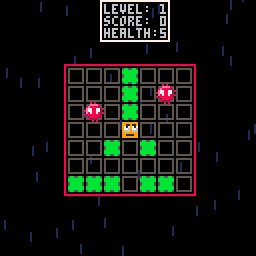
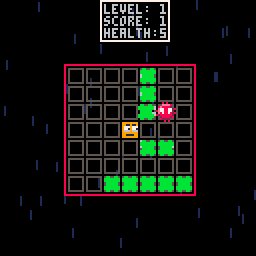
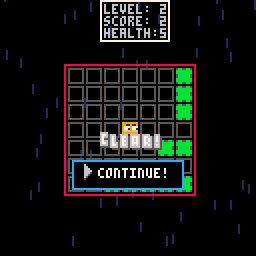
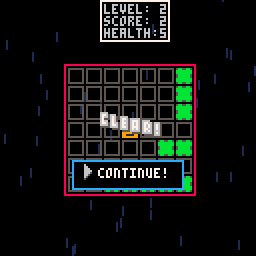
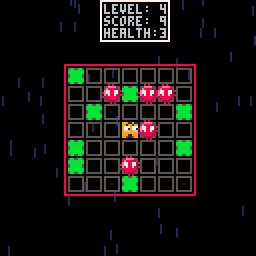
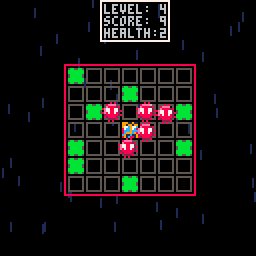
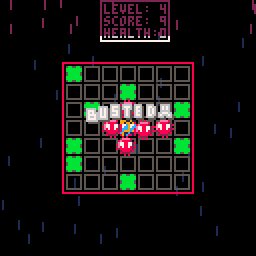
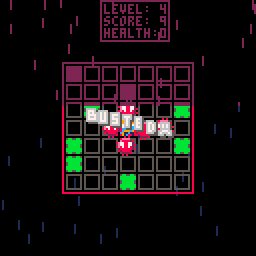
Pushback is a simple action game based on the Ludum Dare theme "One Room".
How to play:
You are the center yellow block. Use the green blocks to push the red monsters back and squish them against the walls.

If the red monsters get next to you, they'll attack you, and you'll get progressively bloodier. Lose all your health and you lose.

Squish all the monsters and you progress. See how many levels you can clear!
Controls:
arrow keys move the green blocks, you can't move yourself.

Made in collaboration with @SteveL
Feedback welcome!









 0 comments
0 comments